

$(document).ready(function () {
'use strict'
// Sidebar
if ($('.videos-sidebar').length) {
$('.mobile-sidebar-trigger').on('click', function () {
$('.videos-sidebar').addClass('is-active')
})
$('.close-videos-sidebar').on('click', function () {
$(this).closest('.videos-sidebar').removeClass('is-active')
})
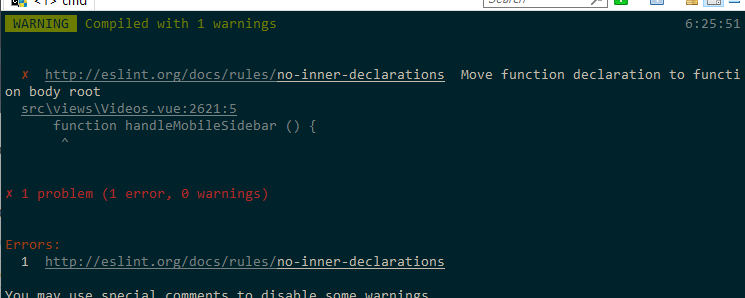
function handleMobileSidebar () {
if (window.matchMedia('(max-width: 767px)').matches) {
$('.videos-sidebar').removeClass('is-active')
} else if (window.matchMedia('(max-width: 768px)').matches) {
$('.videos-sidebar').removeClass('is-active')
} else {
$('.videos-sidebar').addClass('is-active')
}
}
handleMobileSidebar()
$(window).on('resize', () => {
handleMobileSidebar()
})
}
})function handleMobileSidebar () {
if (window.matchMedia('(max-width: 767px)').matches) {
$('.videos-sidebar').removeClass('is-active')
} else if (window.matchMedia('(max-width: 768px)').matches) {
$('.videos-sidebar').removeClass('is-active')
} else {
$('.videos-sidebar').addClass('is-active')
}
}
$(document).ready(function () {
'use strict'
// Sidebar
if ($('.videos-sidebar').length) {
$('.mobile-sidebar-trigger').on('click', function () {
$('.videos-sidebar').addClass('is-active')
})
$('.close-videos-sidebar').on('click', function () {
$(this).closest('.videos-sidebar').removeClass('is-active')
})
handleMobileSidebar()
$(window).on('resize', () => {
handleMobileSidebar()
})
}
})