Во первых, useEffect сработает всегда, при рендере компонента. Обновилс просы или стейт, и будь уверен, useEffect будет вызван. Это значит, что тебе надо ввести внутренний стейт для компонента, обозначающий, что он отобразился.
const Comp = () => {
const [ready, setReady] = useState(false);
const dispatch = useDispatch();
useEffect(() => {
if (ready === false) { // после отображения элемента будет вызвана функция, `ready` все еще будет `false`, поэтому выполнив свой код, надо вручную задать ей true, чтоб код не вызывался дважды.
dispatch({ type: 'increment-counter' });
setReady(true);
}
});
};
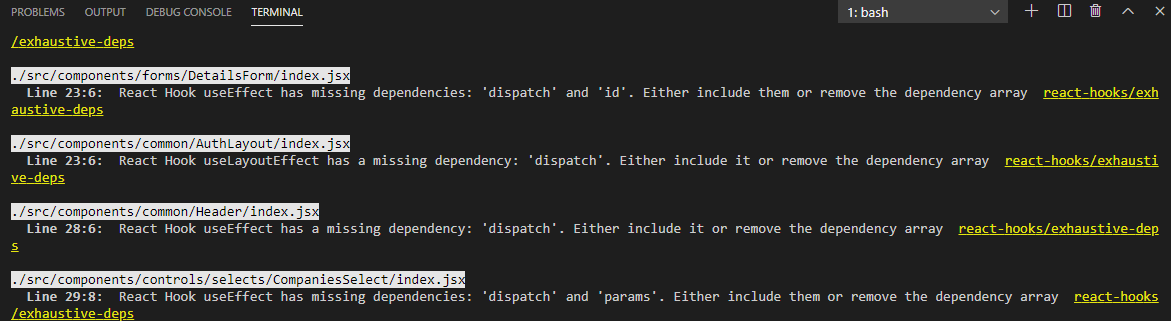
В ошибке тебя просят убрать `[]` из вызова useEffect
Как использовать хуки в redux написано тут, с примерами:
https://react-redux.js.org/next/api/hooks