В App.css оставляйте только глобальные стили*.
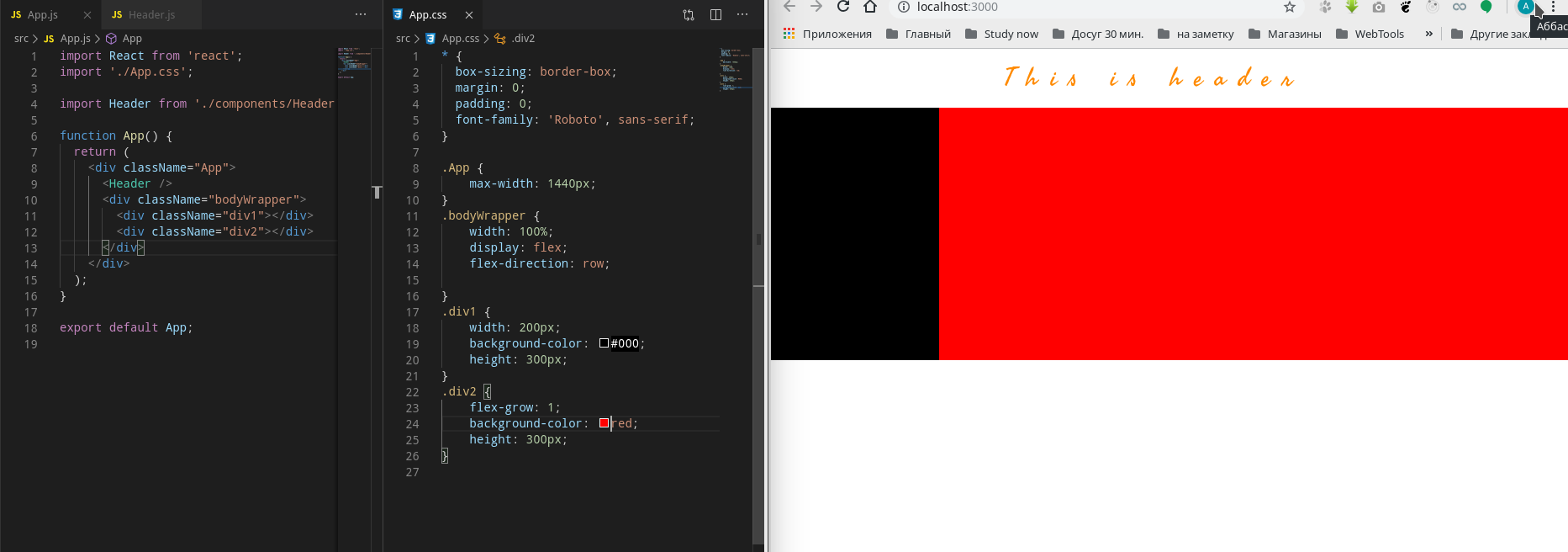
div1 и div2 являются отдельными, изолированными компонентами, так что их классы будут импортированы в соответствующих файлах.
*данный подход не будет являться плохой практикой, напротив, это верный подход. Стоит только посмотреть на файл App.css в create-react-app, где вы найдете глобальные стили для приложения.