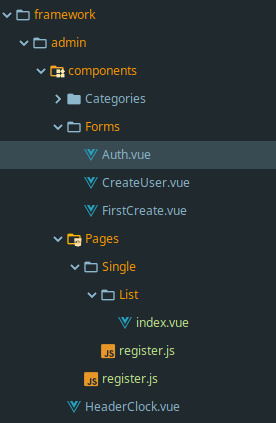
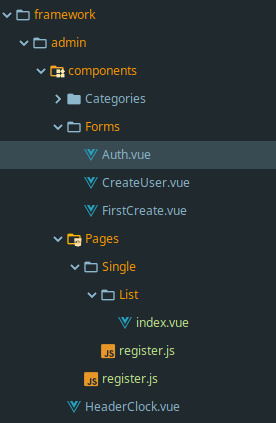
Есть вот такая структура

При создании Pages -> Single -> List -> index.vue опечатался и создал index,vue (т.е. поставил запятую вместо точки).
Опечатку исправил но у файла пропала подсветка синтаксиса и перестал работать emmet.
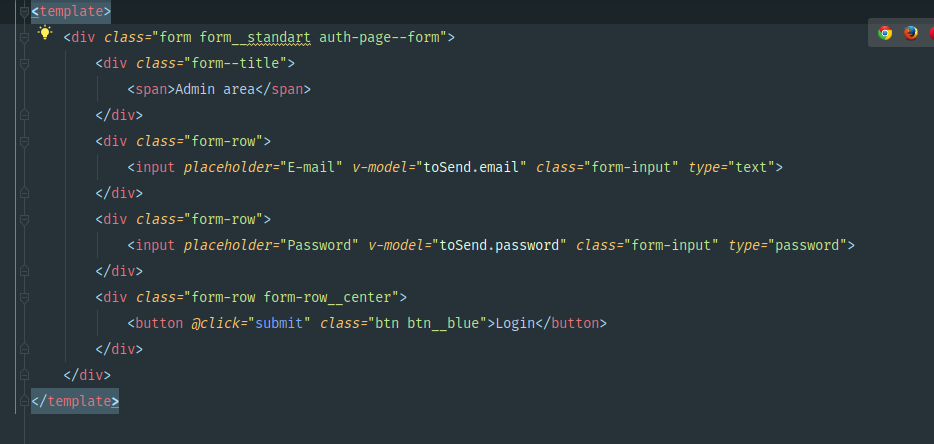
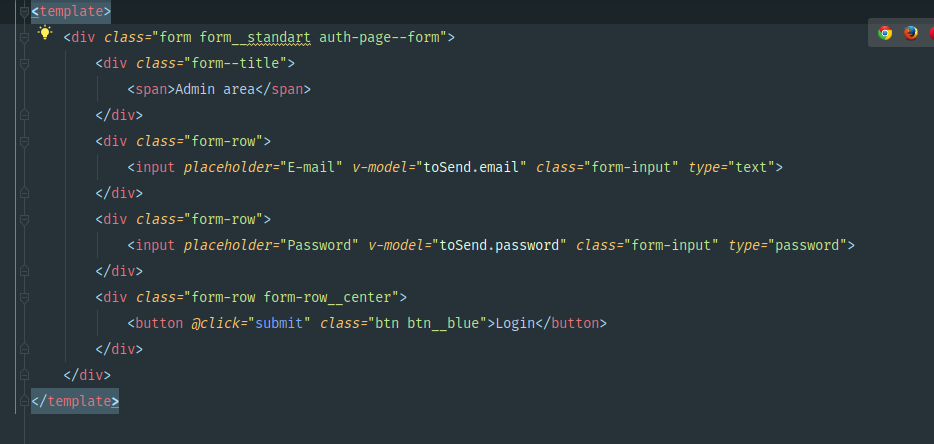
Вот так сейчас выглядит к примеру Components -> Forms -> Auth.vue

Вот так Pages -> Single -> List -> index.vue

Причем так себя ведет любой файл созданый по пути Pages -> Single -> SomeFolder -> SomeFile.vue, но если файл создавать так Pages -> Single -> SomeFile.vue то все норм
Пробовал перезапускать шторм, отключать и включать vue плагин в шторме даже комп пытался перезагружать. Все бестолку, как это исправить?
UPD: Так происходит только с таким шалоном пути Pages -> Single -> SomeFolder -> index.vue если сделать так Pages -> Single -> SomeFolder -> Index.vue или Pages -> Single -> SomeFolder -> AnyName.vue то все норм