
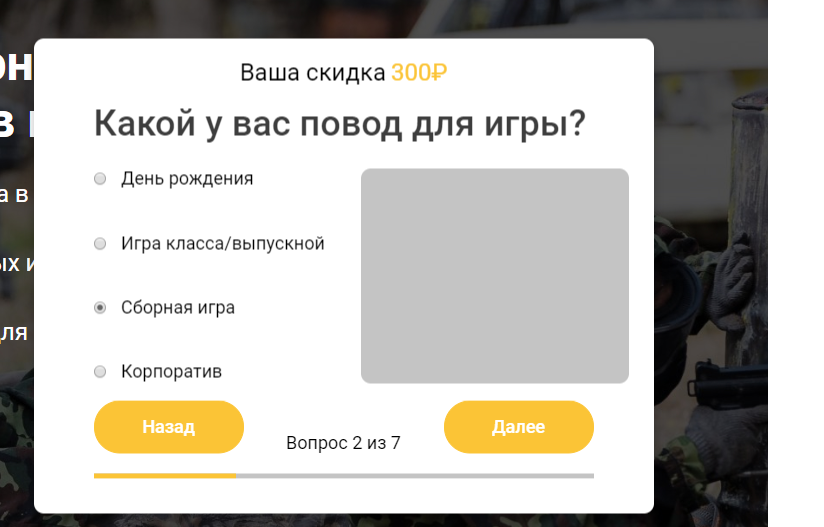
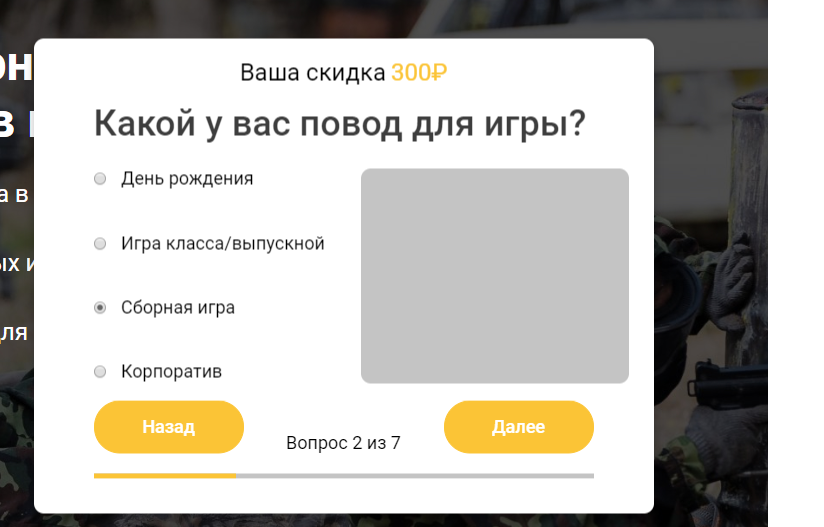
Как реализовать блокировку кнопки квиза если на данном этапе ничего не выбрано? Способ нужен самый простой, все сделано максимально криво, нужен наиболее легкий путь, время поджимает
// Квиз
let quizID = 1;
let arrQuiz = document.querySelectorAll('[data-quiz]');
let quizLine = document.querySelector('.quiz__line-complete');
let quizLineWidth = 100 / arrQuiz.length;
let quizLineComplete = quizLineWidth;
let quizStart = document.querySelector('.quiz__info-start');
let quizEnd = document.querySelector('.quiz__info-end');
let quizStartNumber = 1;
quizStart.innerHTML = quizStartNumber;
quizEnd.innerHTML = arrQuiz.length;
$('.quiz__info-next').on('click', () => {
if (quizID < arrQuiz.length) {
$('[data-quiz=' + quizID + ']').removeClass('current');
quizID++;
$('[data-quiz=' + quizID + ']').addClass('current');
quizLineComplete += quizLineWidth;
quizStartNumber++;
quizStart.innerHTML = quizStartNumber;
quizLine.style.width = quizLineComplete + "%";
}
})
$('.quiz__info-prev').on('click', () => {
if (quizID > 1) {
$('[data-quiz=' + quizID + ']').removeClass('current');
quizID--;
$('[data-quiz=' + quizID + ']').addClass('current');
quizLineComplete -= quizLineWidth;
quizStartNumber--;
quizStart.innerHTML = quizStartNumber;
quizLine.style.width = quizLineComplete + "%";
}
})
https://lvan-dyadyura.ru/portfolio/adrenalin/
https://lvan-dyadyura.ru/portfolio/adrenalin/js/main.js