Тебе нужна идея реализации.
Механизм всегда один, твоя задача скомпоновать его так, что бы у тебя получилось то, что ты хочешь. Физически слои не могут проходить сквозь друг друга (z-index(1-2)) - это механика браузеров. Но можно создать визуальный эффект, будто происходит то что ты хочешь
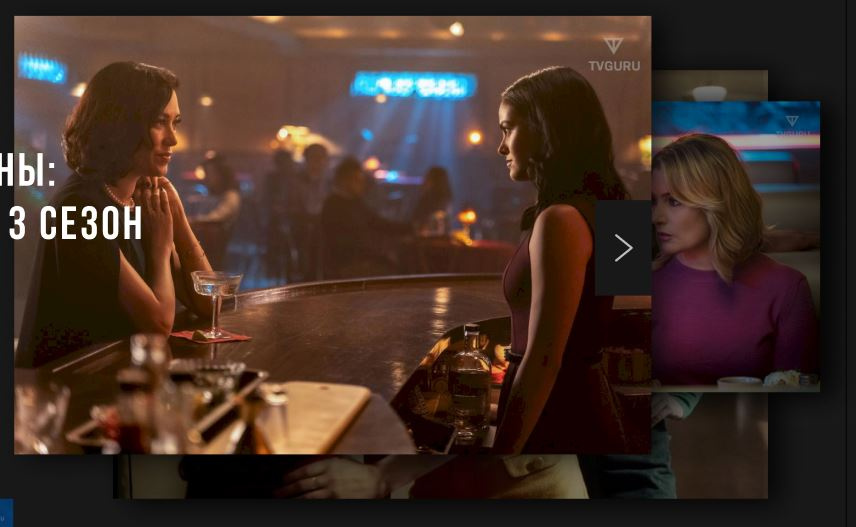
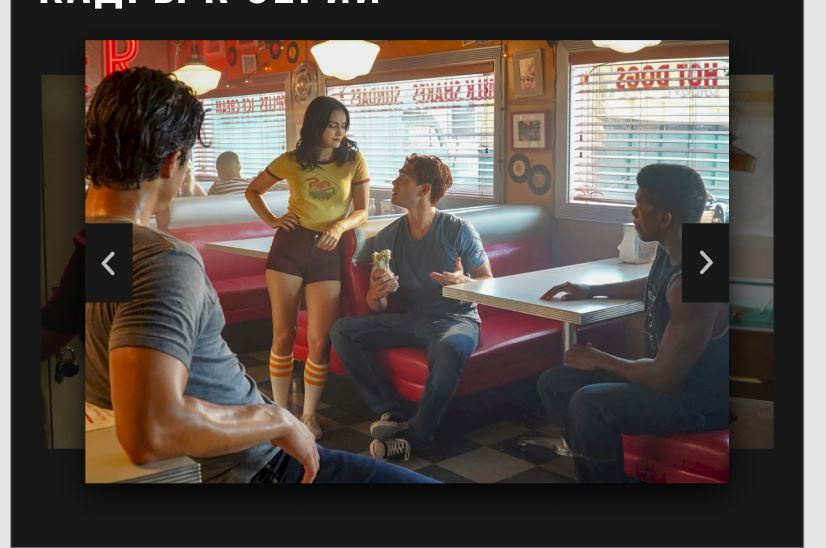
- "при пролистывании верхний уходит и становится как бы фоном всего, второй на передний план и третий становится вторым маленьким"
.
Для этого тебе необходимы клоны фотографий. К примеру - "
при пролистывании верхний уходит и становится как бы фоном
"
- тебе нужны 2 фото 1 уже фон но со стилем (opacity:0), другой верхний клон. При пролистывании совместно, скрываешь и растягиваешь на весь экран верхний кадр. Второй сдвигаешь и растягиваешь до размеров первого. На третьем просто проявляешь его. Те фото, что находятся в очереди и скрыты, меняешь стили (z-index(1-2)). Просто пойми рамки реализации, рендера браузера, накидай план и действуй.
Тебе в принципе понадобятся только 3 свойства:
1) z-index
2) opacity
3) transform
Я не дал тебе готового ответа, но попробовал дать представление, как это делается. Если разберешься, такие задачи будешь щелкать как орешки.