Вопрос:
С WordPress работаю 2й день (с php тоже очень мало знаком), реализовал страницу (кастомную), вывел нужные записи под нужной рубрикой, но нужно сделать пагинацию на этой странице
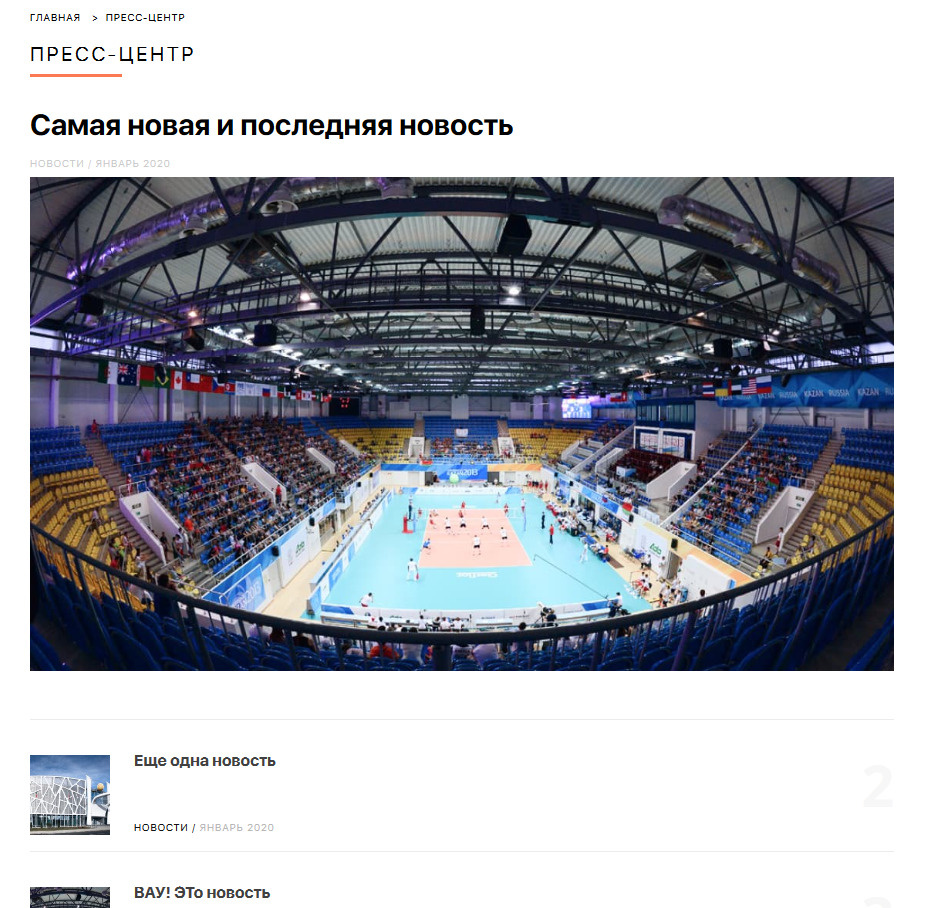
 Проблема:
Проблема:
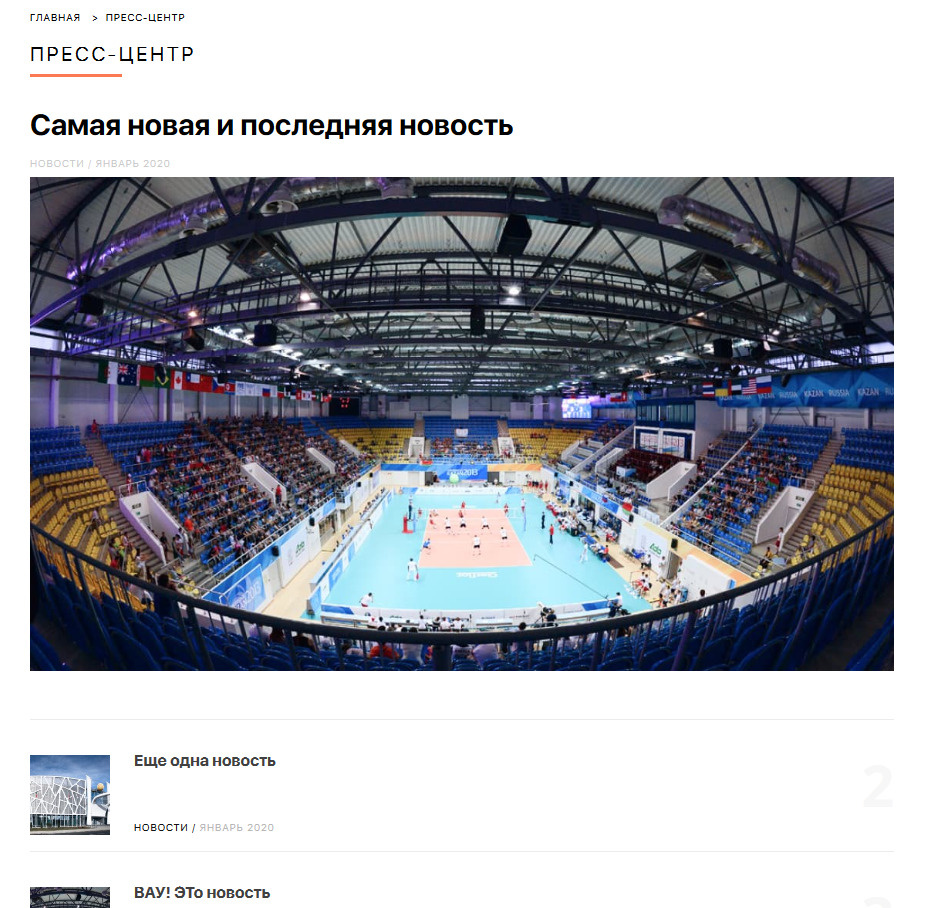
И получается так, что пагинация нужна именно на 2ю часть (после большой новости)
Знаю, что использовать нужно
<?php the_posts_pagination(); ?>
Но, у меня просто перегружается страница и все, ладно бы посты сменялись.
Я более чем уверен, что у меня кроется ошибка в верстке с кодом.
код<div class="news__content">
<?php query_posts('category_name=news'); ?>
<?php if (have_posts()) : ?>
<?php the_post(); ?>
<div class="news__slider js-last-news-slider">
<h5 class="last-news__slider-card-title">
<?php the_title(); ?>
</h5>
<p class="last-news__slider-card-date">новости / <span class="date"><?php echo get_the_date('F Y'); ?></span></p>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<a href="<?php the_permalink(); ?>" class="last-newsInAllNews__slider-card">
<?php echo get_the_post_thumbnail( $id, 'full', array('class' => 'last-news__others-card-image') ); ?>
<!-- <div class="last-news__slider-card-content">
<?php the_content(); ?>
</div> -->
</a>
</div>
</div>
</div>
</div>
<article>
<ul class="last-news__others-list">
<?php $i = 1; ?>
<?php if ( have_posts() ) : while ( have_posts()) : the_post(); $i++ ?>
<li class="last-news__others-list-item">
<a href="<?php the_permalink(); ?>" class="last-news__others-card">
<div class="last-news__others-card-image-container">
<?php echo get_the_post_thumbnail( $id, 'medium', array('class' => 'last-news__others-card-image') ); ?>
</div>
<div class="last-news__others-card-info">
<h5 class="last-news__others-card-title">
<?php the_title(); ?>
</h5>
<p class="last-news__others-card-date">новости / <span class="date"><?php echo get_the_date('F Y'); ?></span></p>
</div>
</a>
</li>
<?php
endwhile;
else :
get_template_part( 'template-parts/content', 'none');
endif;
?>
<?php the_posts_pagination(); ?>
</ul>
</article>
<!--<ul class="pagination">
<li class="pagination__item">
<a href="#" class="pagination__link">1</a>
</li>
<li class="pagination__item">
<a href="#" class="pagination__link">2</a>
</li>
<li class="pagination__item active">
<a href="#" class="pagination__link">3</a>
</li>
<li class="pagination__item">
<a href="#" class="pagination__link">Последняя</a>
</li>
</ul> -->
<?php endif; ?>
</div>