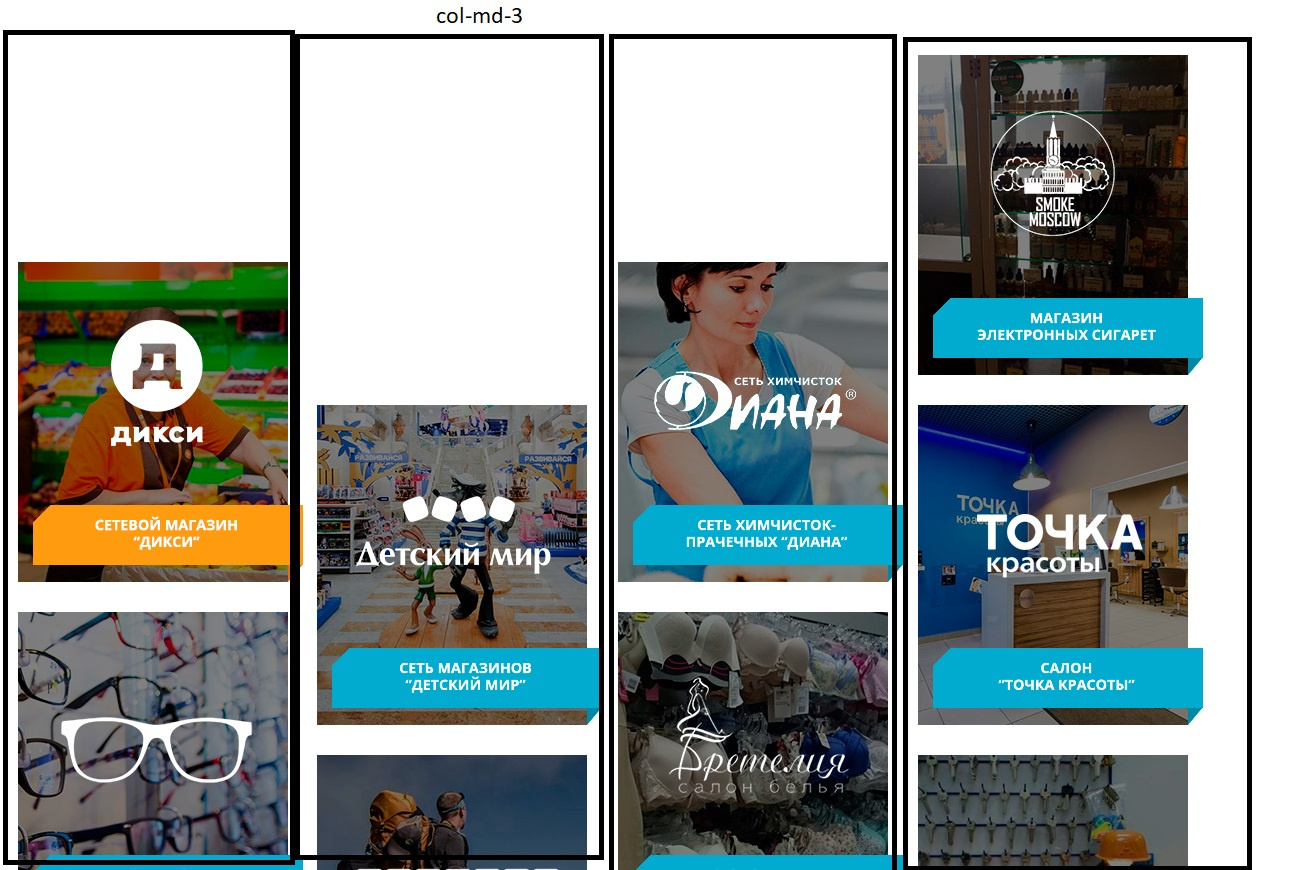
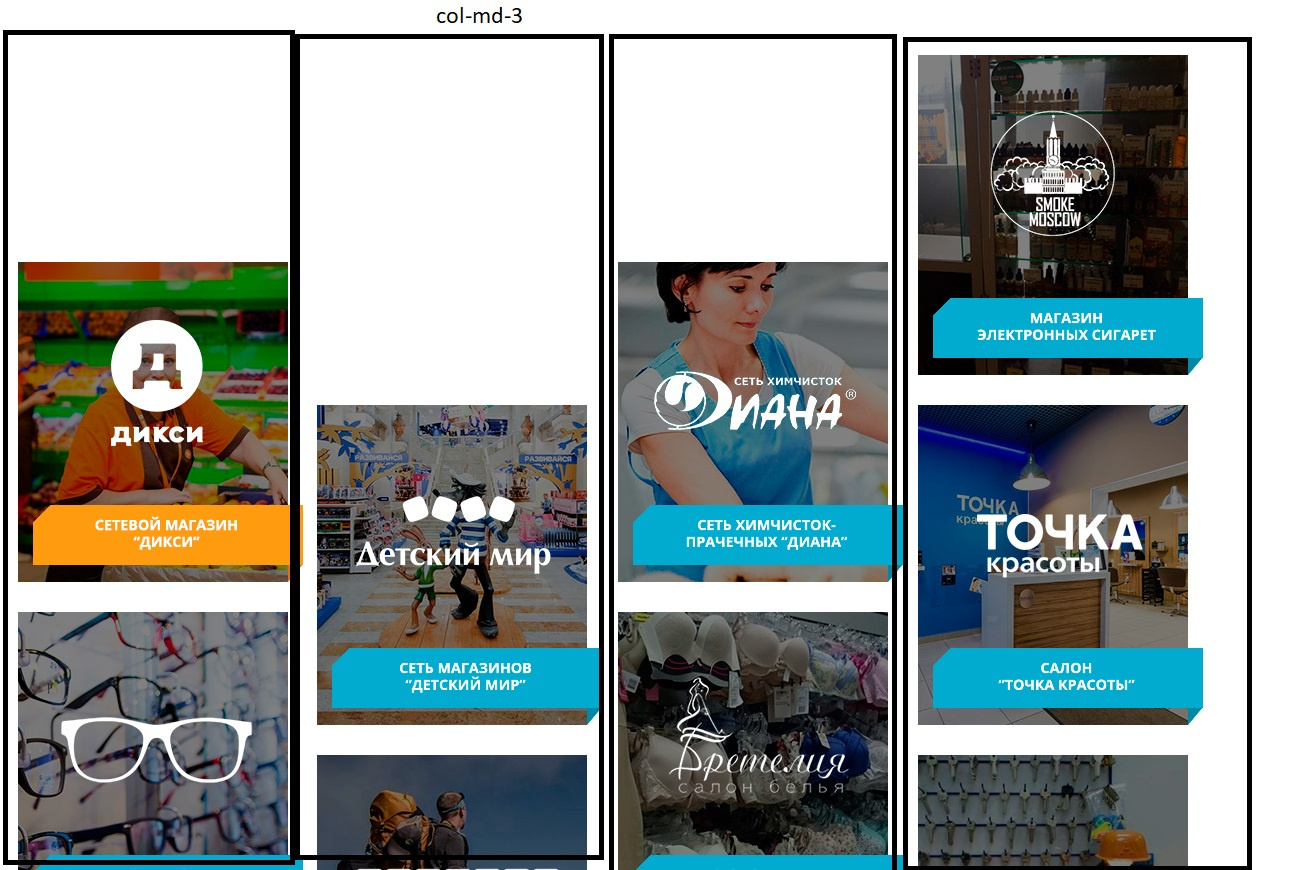
Друзья как реализовать такую сетку на bootstrap 4? получается сетку сделал из 4 блоков
<div class="row">
<col-md-3></div>
<col-md-3></div>
<col-md-3></div>
<col-md-3></div>
</div>
Первые верхние блоки можно подвинуть с помощью отрицательных маргинов margin-top: -50px ; например
Но вот под ними блоки второй ряд все равно становятся в один ряд ровно, т.к. флекс элементы же. Поэтому какой лучше вариант?
Все блоки делать с отрицательными маргинами? или есть более действенный?