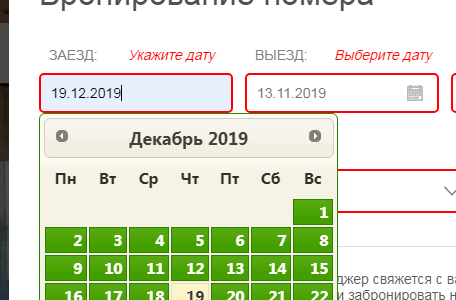
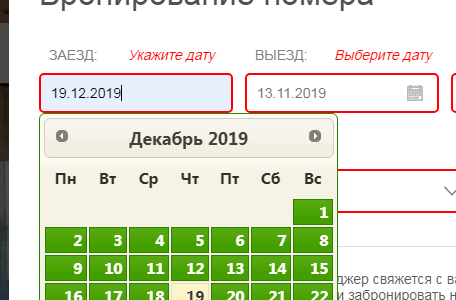
Есть сайт, на нем не могу закончить валидацию, она в приницпе готова, но почему-то не всегда срабатывает валидация с первого раза, т.е нажимаю на поле календаря - он вылазиет, я выбираю дату, она появляется в форме, но когда нажимаю отправить валидация формы кричит красным нет, как будто не видит что форма заполнена, иногда это срабатывает, иногда нет. В console есть ошибка связанная с slick слайдером, не знаю как ее исправить и связано ли это с общей проблемой.
 ссылка на сайт, нужно нажать "забронировать" откро...
ссылка на сайт, нужно нажать "забронировать" откро...
Код этой страницы очень большой больше тысячи строк, не знаю как его сюда загрузить, приложу фрагменты - думаю css не нужно
$(document).ready(function(){
$("#modal-form").validate({
lang: 'ru',
rules: {
username: {
required: true,
minlength: 2,
maxlength: 15
},
phone: {
required: true
},
email: {
required: true
},
field: {
required: true,
digits: true,
minlength: 0,
maxlength: 2
},
log_in: {
required: true,
date: true
},
come_out: {
required: true,
date: true
},
my_select: {
required: true
}
},
errorElement: "em",
errorClass: "modal-invalid",
messages: {
username: {
required: "Введите имя",
minlength: jQuery.validator.format("Введите еще {0} символов")
},
phone: {
required: "Укажите телефон",
phone: "Введите телефон"
},
email: {
required: "Укажите email",
email: "Введите корректный адрес"
},
field: {
required: "Сколько человек?"
},
log_in: {
required: "Выберите дату",
date: "Укажите дату"
},
come_out: {
required: "Выберите дату",
date: "Укажите дату"
},
my_select: {
required: "Выберите дом"
}
},
});
/* Маска для телефона */
$(".phone").mask("+7 (999) 999-99-99");
});
/* Скрипт Datapickera */
$(document).ready(function(){
$( ".datepicker" ).datepicker({
beforeShow: function (input, inst) {
setTimeout(function () {
inst.dpDiv.css({top: input.getBoundingClientRect().top + 40});
}, 0);
},
dateFormat: "dd.mm.yy"
});
$.datepicker.regional['ru'] = {
closeText: 'Закрыть',
prevText: 'Предыдущий',
nextText: 'Следующий',
currentText: 'Сегодня',
monthNames: ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'],
monthNamesShort: ['Янв','Фев','Мар','Апр','Май','Июн','Июл','Авг','Сен','Окт','Ноя','Дек'],
dayNames: ['воскресенье','понедельник','вторник','среда','четверг','пятница','суббота'],
dayNamesShort: ['вск','пнд','втр','срд','чтв','птн','сбт'],
dayNamesMin: ['Вс','Пн','Вт','Ср','Чт','Пт','Сб'],
weekHeader: 'Не',
dateFormat: 'dd.mm.yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['ru']);
});
<div class="modal-block__data">
<div class="modal-block__point">
<label>заезд:</label>
<input type="text" id="log_in" name="log_in" class="datepicker modal-block__point-img" placeholder="12.11.2019">
</div>
<div class="modal-block__point">
<label>выезд:</label>
<input type="text" id="come_out" name="come_out" class="datepicker modal-block__point-img" placeholder="13.11.2019">
</div>
<div class="modal-block__point">
<label>Взрослые</label>
<input type="text" id="field" name="field" class="modal__come-out come_out" data-msg-maxlength="Стольких мест нет" placeholder="2">
</div>
<div class="modal-block__point">
<label>Дети</label>
<input type="text" class="modal__come-out come_out" placeholder="0">
</div>
</div>