Доброго времени суток!
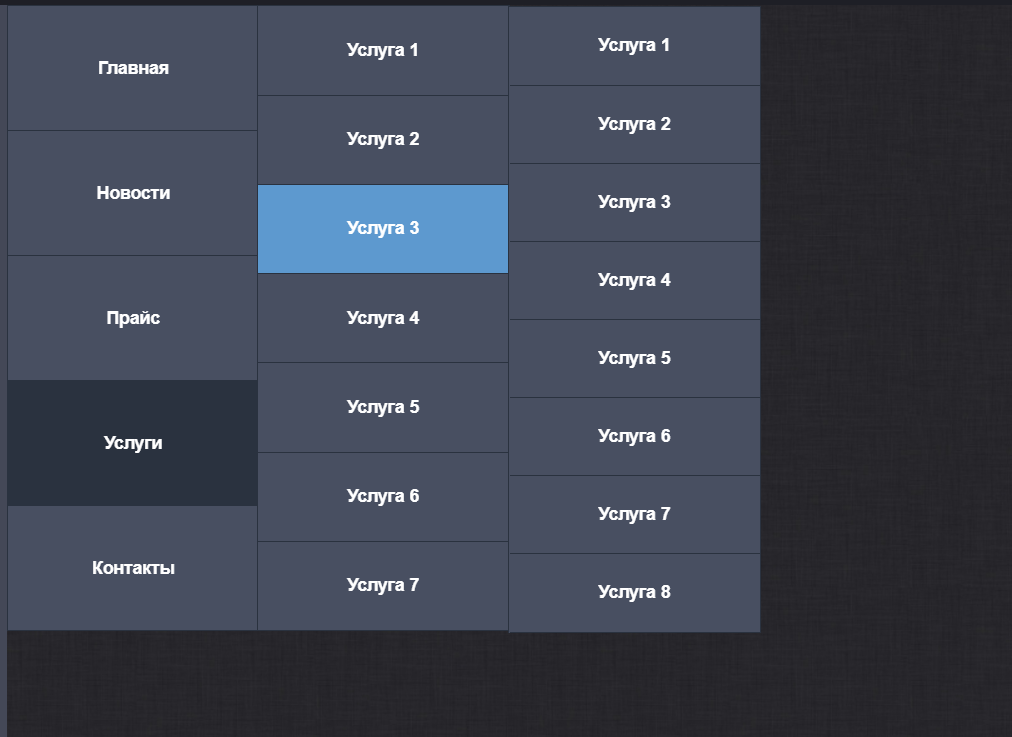
В общем суть, есть вот такое многоуровневое меню
Codepen
нужно сделать так что бы все ul были одной высоты, то есть подстраивались под самый высокий элемент. В данном примере высота всех ul должна быть вровень с "Услуга 8".
И вот вопрос, никто не сталкивался с таким делом, может это как-то без js можно сделать (например на FlexBox). Или же придется js писать под это дело? Чего конечно не хотелось бы :(
Всем спасибо!