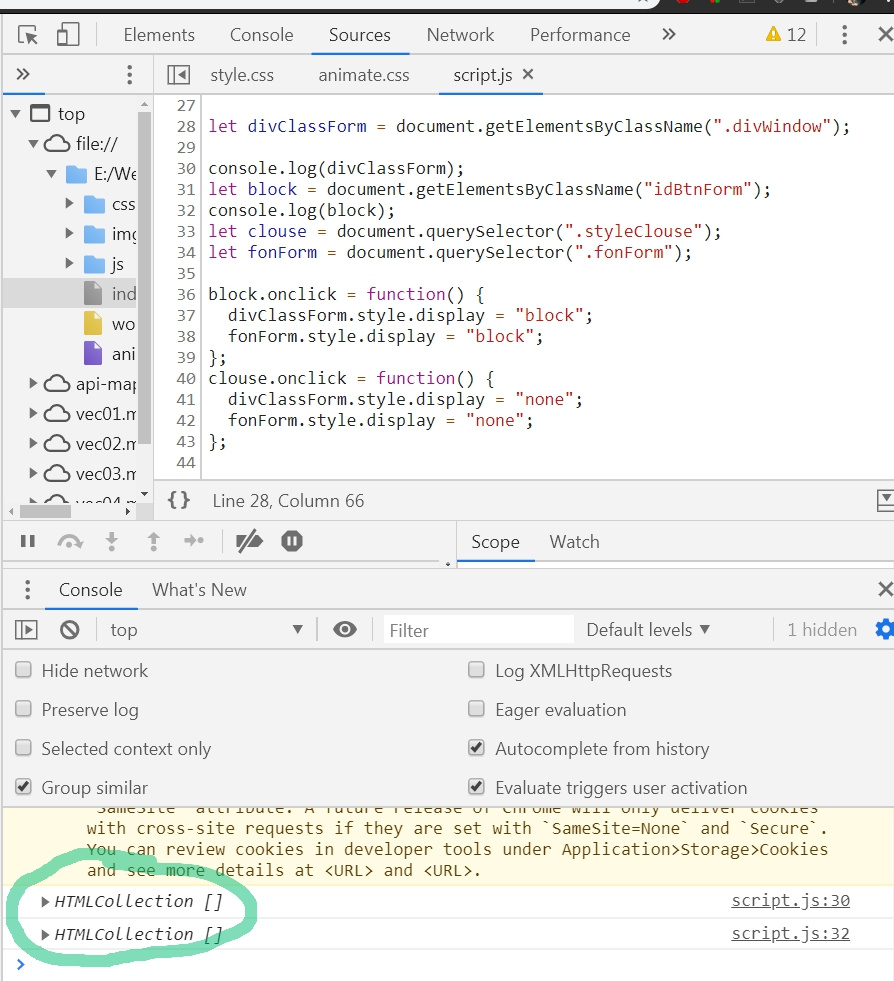
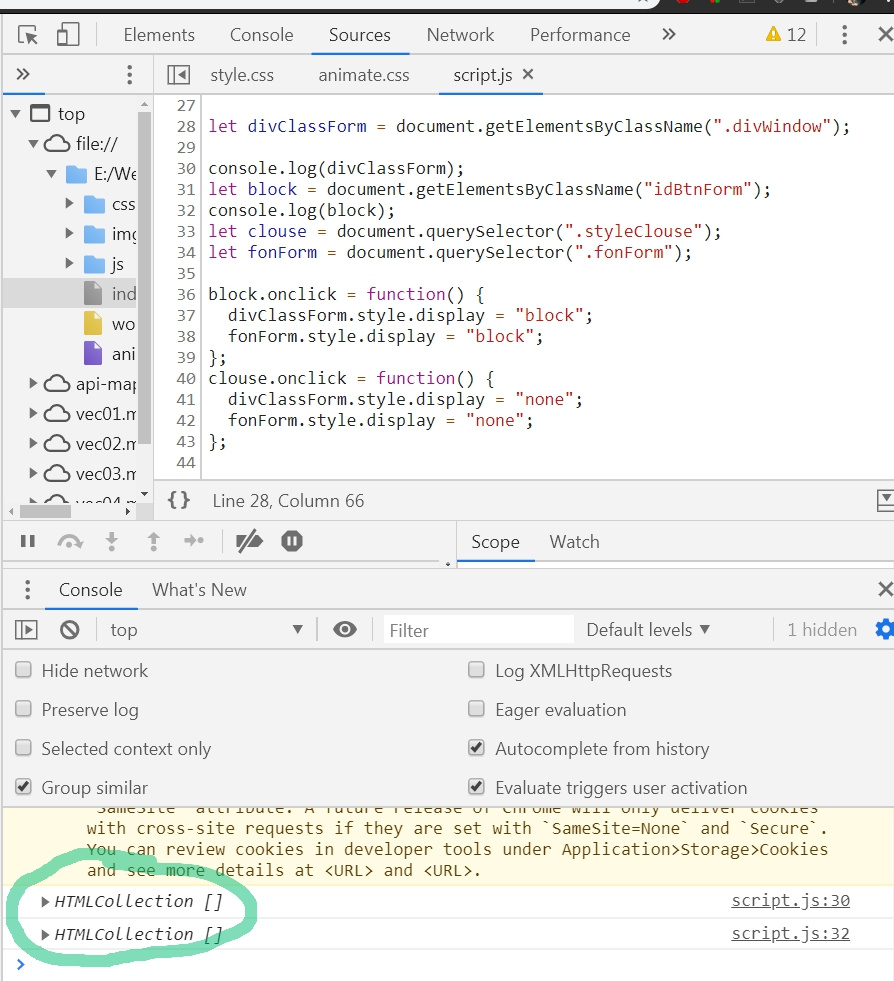
Не могу понять, почему с
getElementById всё работает а если пишу вместо
id class
то приходят пустые массивы

<div class="fonForm"></div>
<div class="divClassForm fonForm divWindow" >
<form action="" >
<div class="styleClouse ">
<div class="div_styleClouseOne"></div>
<div class="div_styleClouseTwo"></div>
</div>
<p>Оставить заявку на обратный звонок</p>
<!-- <span class="close">×</span> -->
<input type="text" placeholder="Ваше имя" class="texName">
<input type="text" placeholder="Ваш номер телефона" class="textNumbre">
<input type="submit" value="Отсавиь заявку на звонок" class="btnForm" >
</form>
</div>
<code lang="javascript">
let divClassForm = document.getElementsByClassName("divWindow");
console.log(divClassForm);
let block = document.getElementsByClassName("idBtnForm");
console.log(block);
let clouse = document.querySelector(".styleClouse");
let fonForm = document.querySelector(".fonForm");
block.onclick = function() {
divClassForm.style.display = "block";
fonForm.style.display = "block";
};
clouse.onclick = function() {
divClassForm.style.display = "none";
fonForm.style.display = "none";
};
</code>
https://jsfiddle.net/7x56f0d8/3/