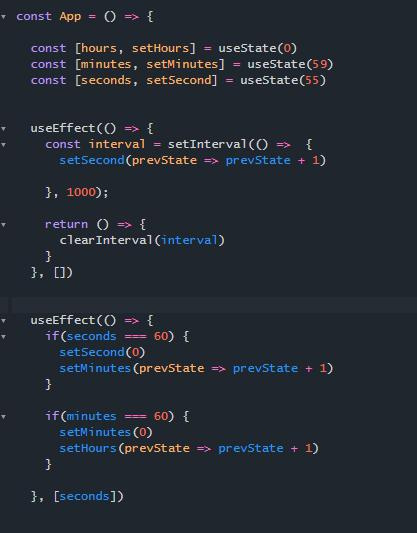
Это плохой секундомер, неправильный.
setInterval(foo, 1000) будет срабатывать не каждую секунду ровно, а МИНИМУМ через секунду, и будет накапливаться ошибка.
По хорошему надо хранить стартовое (или финишное) время, на каждом тике сравнивать текущее время (new Date()) со стартовым, и только потом отрисовывать циферки на дисплей.
Тогда и проблема с переходом на другую вкладку решается очень просто - стартовое время пишется в localStorage, например. При смене страницы оно просто оттуда читается, и таймер продолжает работу в обычном режиме.
И не выкладывайте код скриншотами, пользуйтесь кнопочкой </>