"clouds": [{
"cloud": "cloud",
"shards": [{
"repository_size_gb": 3071,
"repository": "VBR",
"jobs": [{
"job": "VBR1",
"job_description": "Каждый день инкремент, хранить 6 точек",
"backup_name": "VBR-NORD-152-Getblogger01",
"backup_size_gb": 616,
},{
"job": "VBR2",
"job_description": "Каждый день инкремент, хранить 6 точек",
"backup_name": "VBR-NORD-152-Getblogger01",
"backup_size_gb": 616,
},{
"job": "VBR3",
"job_description": "Каждый день инкремент, хранить 6 точек",
"backup_name": "VBR-NORD-152-Getblogger01",
"backup_size_gb": 616,
}]
}]
}]
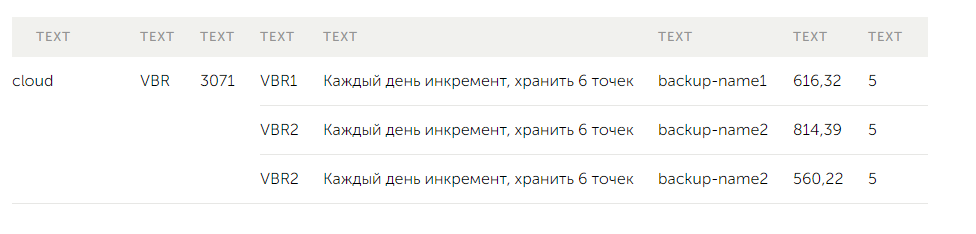
return (
<table>
<tbody>
<tr>
{header.map((el, i) => <th key={i}> <FormattedMessage id={el.title}/> </th>)}
</tr>
</tbody>
<tbody>
{this.props['vmBackup'].map((el, i) => (
<tr key={i}>
{header.map((col, j) => (
<td className={col.right ? cellClsRight : cellCls} key={i + ':' + j}>
<span> {el[col.col]} </span>
</td>
))}
</tr>
))}
</tbody>
</table>
)
render() {
return (
<table>
<tbody>
<tr>
{new Array(8).fill(0).map((el, i) => <th key={i}>TEXT</th>)}
</tr>
</tbody>
<tbody>
{this.state['vmBackup']['clouds'].flatMap(cloud => {
return cloud.shards.map(shard => {
const jobCount = shard['jobs'].length;
return shard['jobs'].map((job, i) => {
if (i == 0) {
return (
<tr key={i}>
<td rowSpan={jobCount}>{cloud['cloud']}</td>
<td rowSpan={jobCount}>{shard['repository']}</td>
<td rowSpan={jobCount}>{shard['repository_size_gb']}</td>
<td>{job['job']}</td>
<td>{job['job_description']}</td>
<td>{job['backup_name']}</td>
<td>{job['backup_size_gb']}</td>
<td>5</td>
</tr>
)
} else {
return (
<tr key={i}>
<td>{job['job']}</td>
<td>{job['job_description']}</td>
<td>{job['backup_name']}</td>
<td>{job['backup_size_gb']}</td>
<td>5</td>
</tr>
)
}
})
})
})}
</tbody>
</table>
)
}
const rowspan = shards => shards.reduce((acc, n) => acc + n.jobs.length, 0);<table>
<thead>
<tr>{HEADERS.map(n => <th>{n}</th>)}</tr>
</thead>
<tbody>{
DATA.flatMap(({ cloud, shards }) =>
shards.flatMap((shard, iShard) =>
shard.jobs.map((job, iJob) =>
<tr>
{!iShard && !iJob && <td rowSpan={rowspan(shards)}>{cloud}</td>}
{!iJob && <td rowSpan={shard.jobs.length}>{shard.repository}</td>}
{!iJob && <td rowSpan={shard.jobs.length}>{shard.repository_size_gb}</td>}
<td>{job.job}</td>
<td>{job.job_description}</td>
<td>{job.backup_name}</td>
<td>{job.backup_size_gb}</td>
</tr>
)))}
</tbody>
</table>