HTML
<div id="board">
<canvas id="canvas"></canvas>
</div>
<script src="test_dom.js"></script>
CSS
body {
margin: 0;
}
#canvas {
margin: 50px;
}
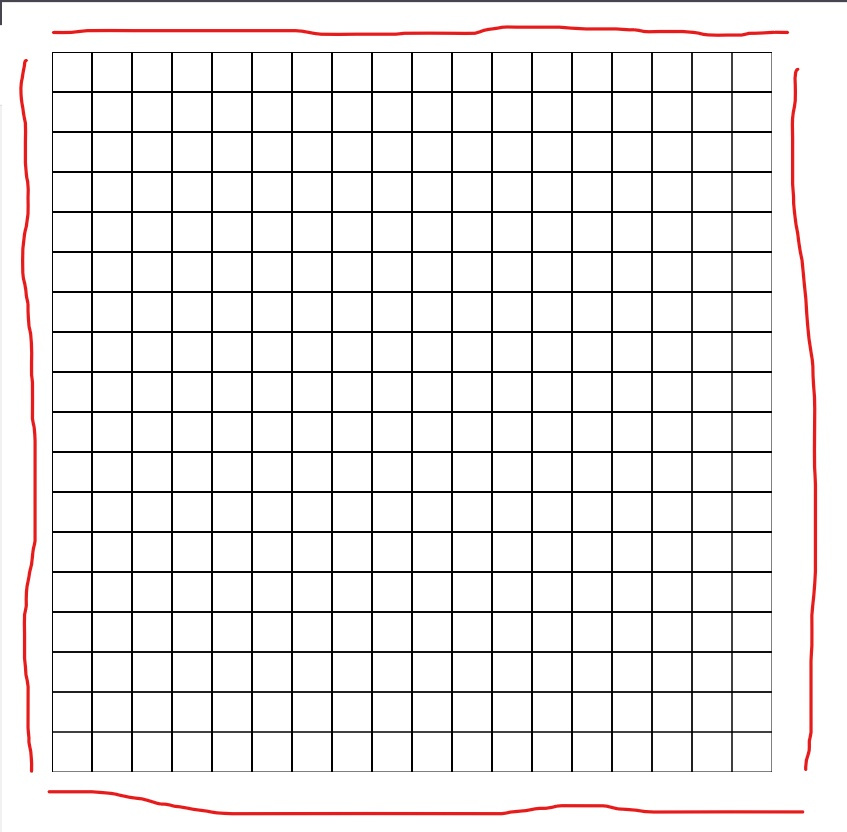
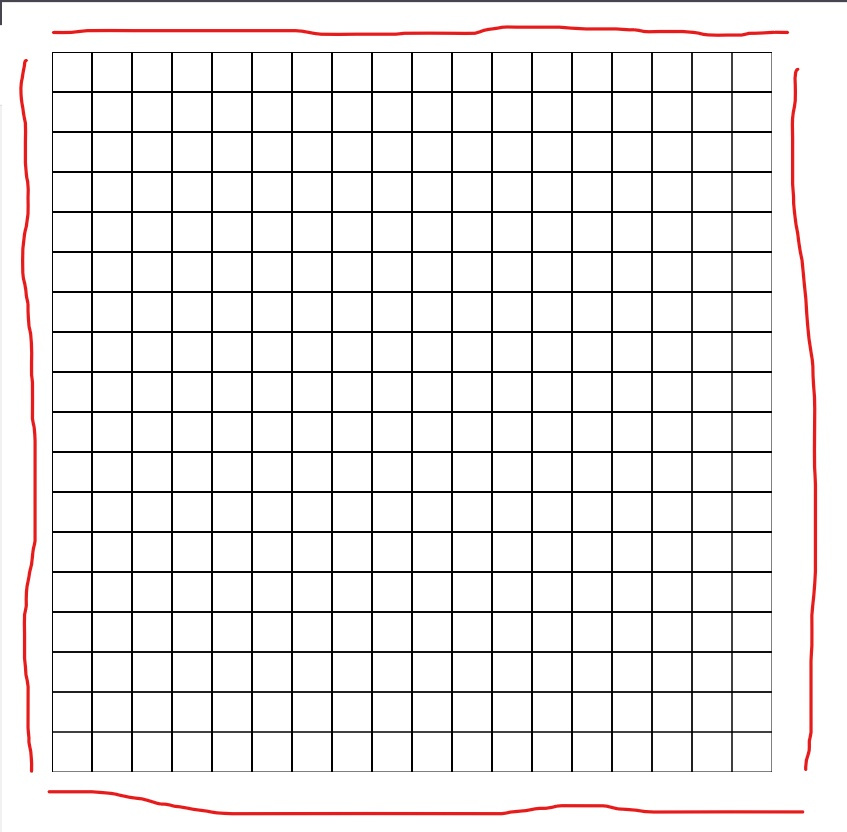
JS
let canvas = document.querySelector("#canvas");
let ctx = canvas.getContext("2d");
canvas.width = 720;
canvas.height = 720;
let coordinate = 0;
for (let i = 1; i <= 19; i++) {
ctx.moveTo(0, coordinate);
ctx.lineTo(800, coordinate);
ctx.moveTo(coordinate, 800);
ctx.lineTo(coordinate, 0);
ctx.stroke();
coordinate += 40;
}

И как можно изменить стили этих линий?