Имеется конфиг с такими настройками для изображений и для less файлов.
{
test: /\.(jpe?g|png|gif|svg)$/,
use: [
{
loader: 'file-loader',
options: {
name: "[name].[ext]",
outputPath: "img"
}
},
{
loader: 'image-webpack-loader',
options: {
mozjpeg: {
progressive: true,
quality: 65
},
optipng: {
enabled: false,
},
pngquant: {
quality: '65-90',
speed: 4
},
gifsicle: {
interlaced: false,
},
svgo: {
enabled: false,
}
}
}
]
},
{
test: /\.less$/,
use: [
{
loader: 'style-loader',
},
{
loader: MiniCssExtractPlugin.loader,
},
{
loader: "css-loader",
options: {
sourceMap: true,
}
},
{
loader: "postcss-loader",
options: {
sourceMap: true,
config: {
path: 'postcss.config.js',
}
}
},
{
loader: "less-loader",
options: {
relativeUrls: false,
sourceMap: true,
}
}
]
},
Проблема заключается в том, что при попытке добавить фоновую картинку в less происходит ошибка связанная с путями.
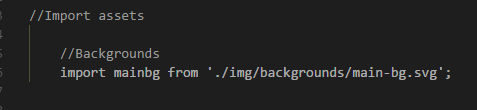
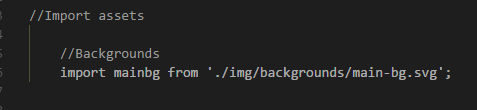
Как я подключаю файлы в index.js

import mainbg from './img/backgrounds/main-bg.svg';
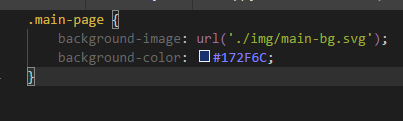
Как я прописываю background в less

.main-page {
background-image: url('./img/main-bg.svg');
background-color: #172F6C;
}
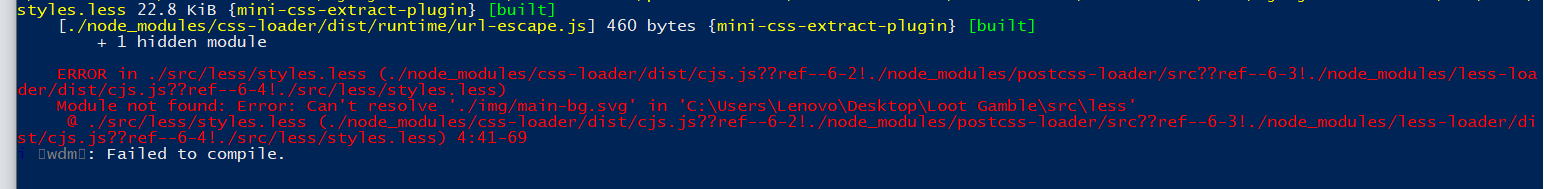
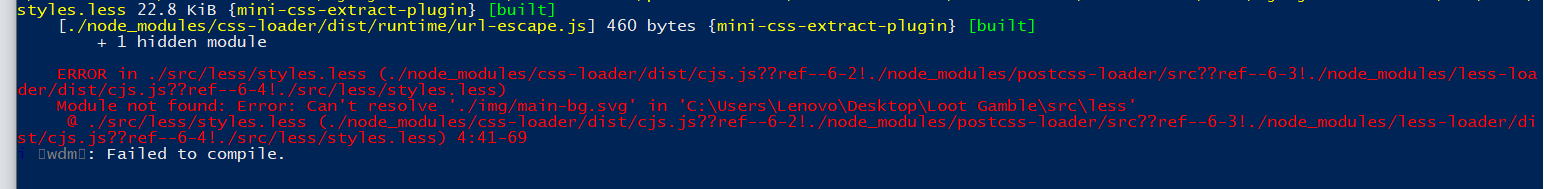
Вот сама ошибка:
ERROR in ./src/less/styles.less (./node_modules/css-loader/dist/cjs.js??ref--6-2!./node_modules/postcss-loader/src??ref--6-3!./node_modules/less-loader/dist/cjs.js??ref--6-4!./src/less/styles.less)
Module not found: Error: Can't resolve './img/main-bg.svg' in 'C:\Users\Lenovo\Desktop\Loot Gamble\src\less'
@ ./src/less/styles.less (./node_modules/css-loader/dist/cjs.js??ref--6-2!./node_modules/postcss-loader/src??ref--6-3!./node_modules/less-loader/dist/cjs.js??ref--6-4!./src/less/styles.less) 4:41-69

UPD:
Пробовал еще url-loader использовать, но опять же, такая же ошибка.