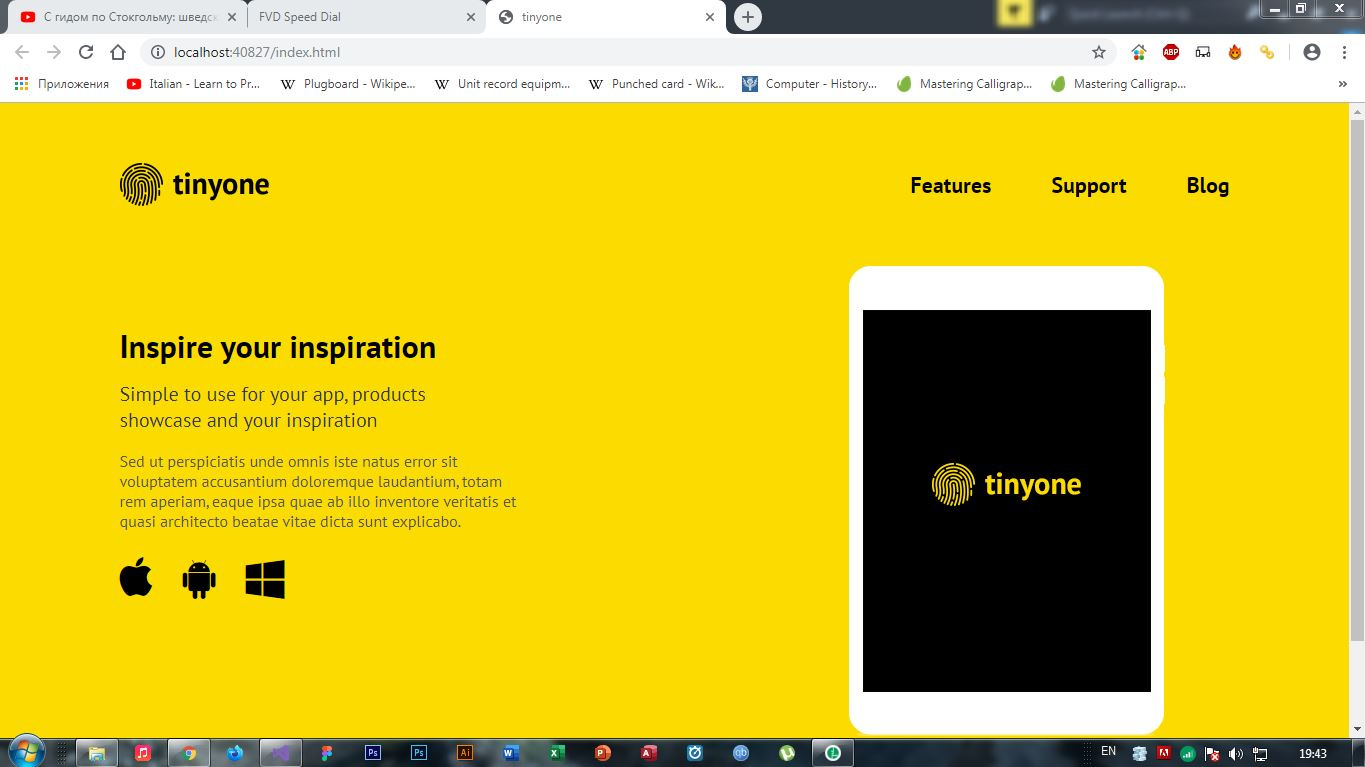
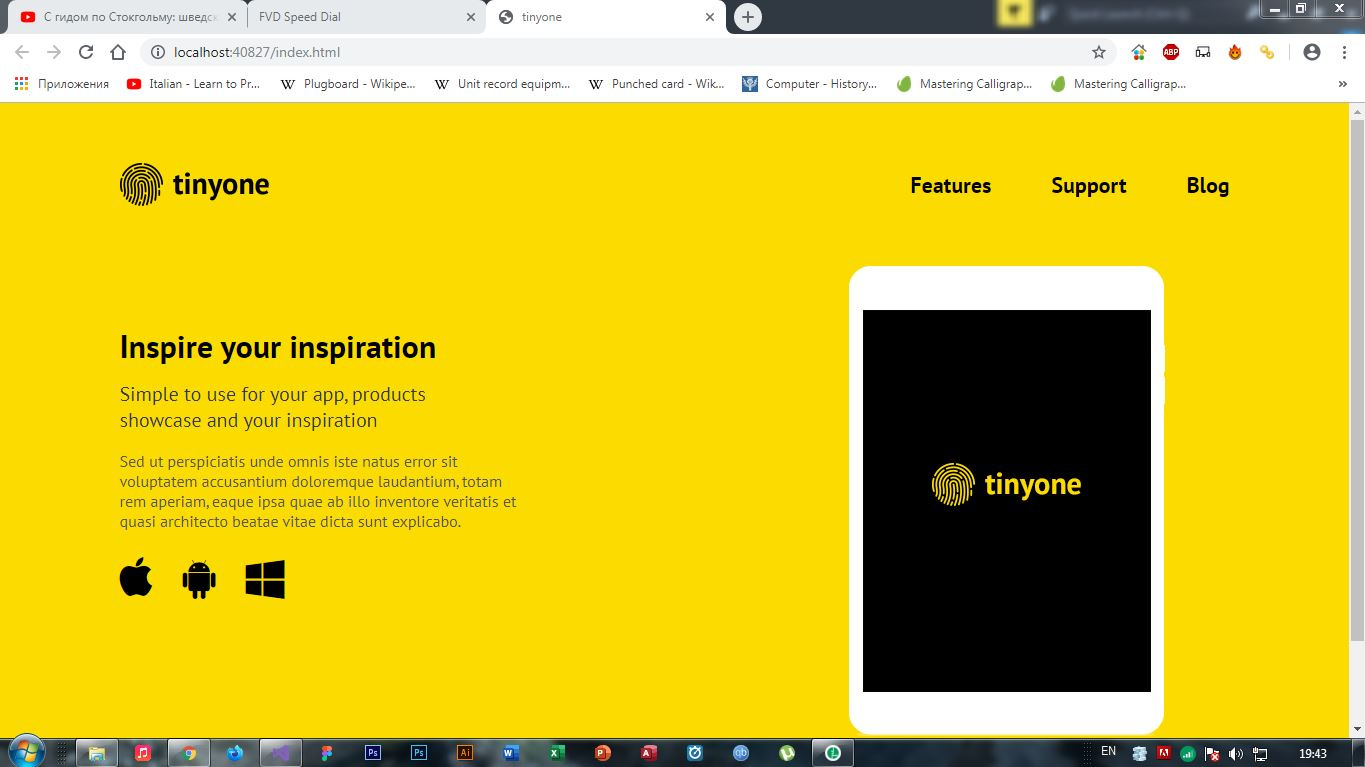
Есть учебный макет. Выглядит он следующим образом:

Все, что желтый фон - это header. Верстаю, используя Bootstrap 4, но суть не в этом. Если верстать, как и показано в макете (используя такие же отступы и поля), то на некоторых разрешениях экрана изображение iPad'a отображается, как мне кажется, не очень подходящим образом:

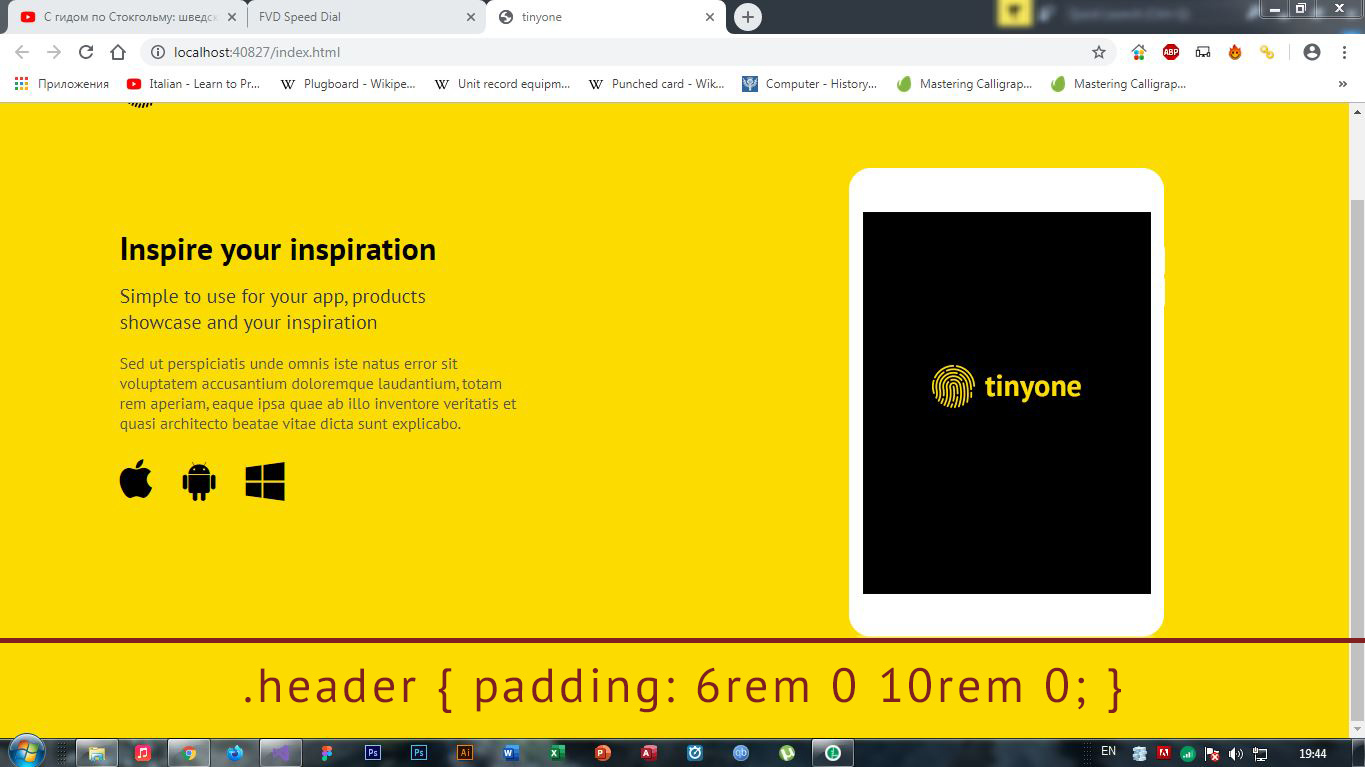
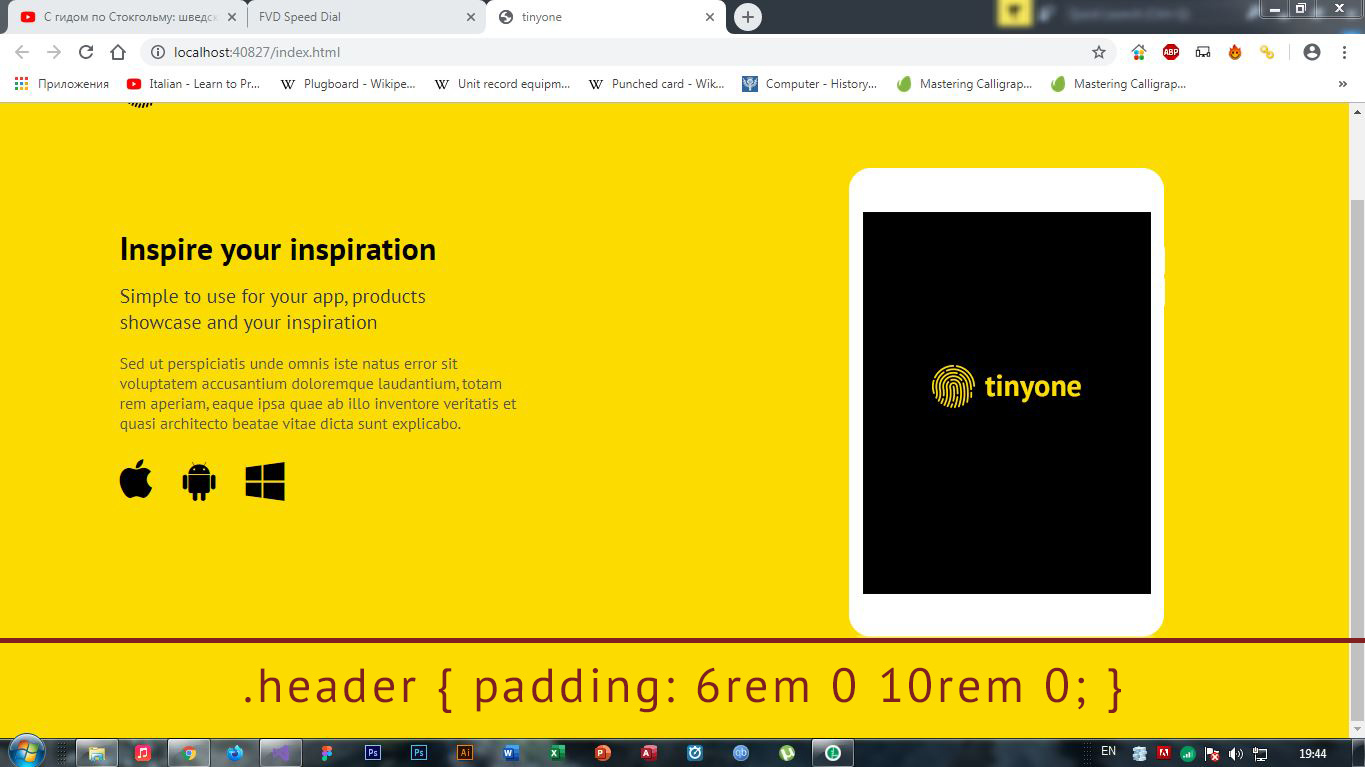
Разрешение экрана на изображении сверху равно 1366x768. Таким образом даже нижний padding у header не виден, так как скрыт за нижней границей viewport'а:

Конечно, на разрешении экрана, например, FullHD header сайта отобразится во всей своей красе и ничего не будет обрезано:

Вы бы оставили эту проблему так, как оно есть или все же что-нибудь сделали с этим изображением?