попробуй типо:
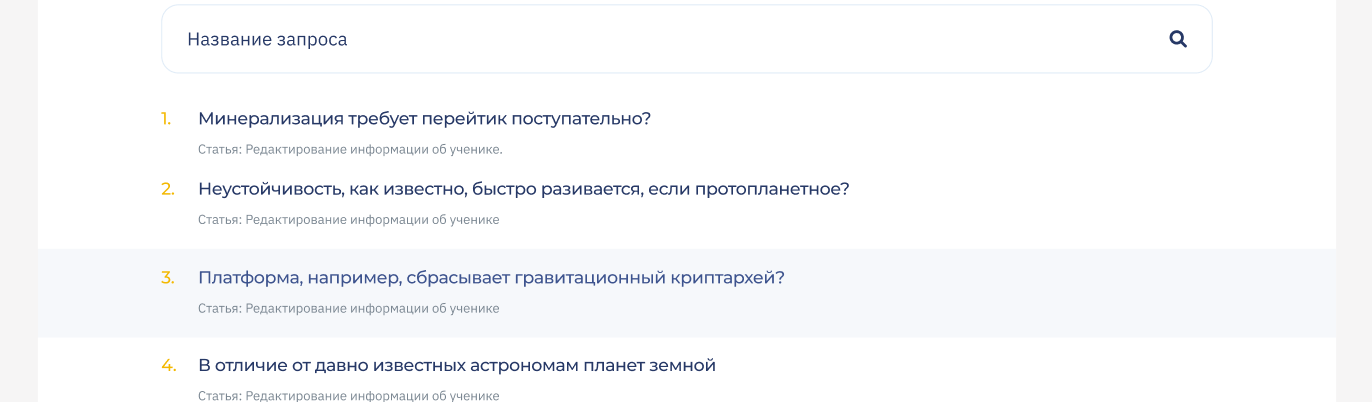
<div class="item">
<div class="item-wrap">
/* CONTENT */
</div>
</div>
Где item будет как раз таки весь этот прямоугольник на всю ширину (к нему потом hover добавить можешь), а item-wrap это будет обертка, внутри которой будет содержимое (соответственно ему нужно будет задать ширину и выравнивание:
max-width: 500px;
width:100%;
margin:0 auto
Вот пример в песочнице