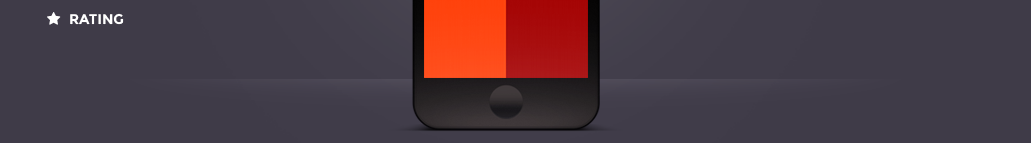
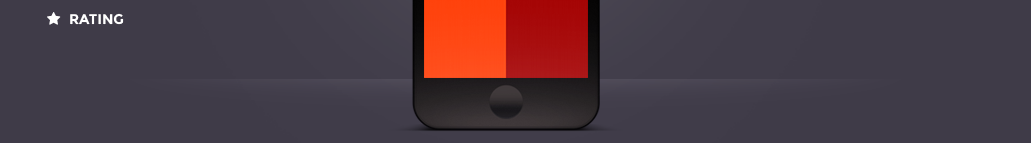
Имеется линия и под ней неравномерное свечение.
С box-shadows не получается сделать такое. Получается похожее, но не такое.
Есть рабочий вариант c 3д трансформациями прямоугольника в трапецию, перспективой, и box-shadows и тд, но это выглядит костылем, и к тому же может сказаться на производительность на мобильниках.
Еще есть вариант просто накатить сверху прозрачное изображение с этим эффектом, но это будем слишком просто и к тому же лишний траффик.
Может кто подкинет идейку свежую? Да такую чтобы ie10+ поддерживал

Имеется ввиду линия со светлым свечением