Попробуйте создавать массив таким образом:
const array = Array.from({ length: 10 }, () => undefined);
Дело в том что когда вы объявляете массив таким образом:
let arrfun = new Array(n);
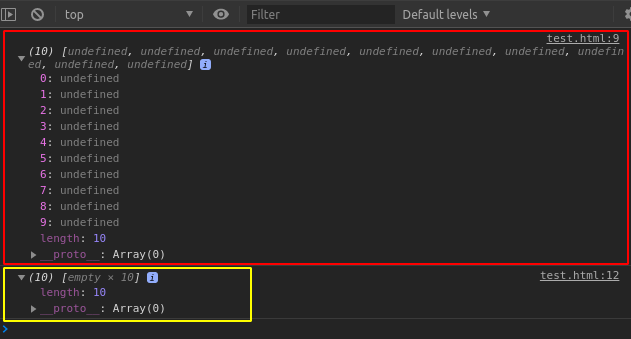
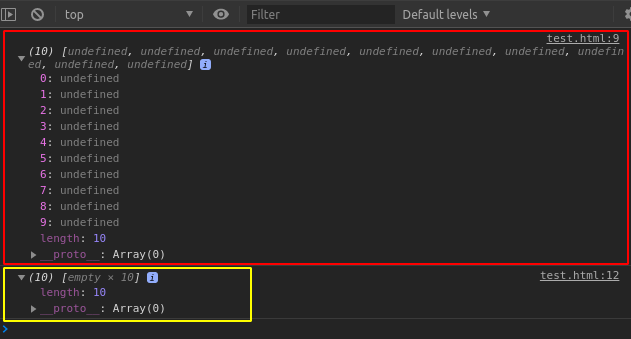
это еще не значит что его элементы определены, да вы указали длину массива, но этого недостаточно, если заглянуть в консоль браузера то увидите разницу объявления массива моим и вашим способом. В вашем массиве элементов нет, только длинна хотя если обратиться к элементу по индексу, то вернется undefined, вот такая особенность JS.