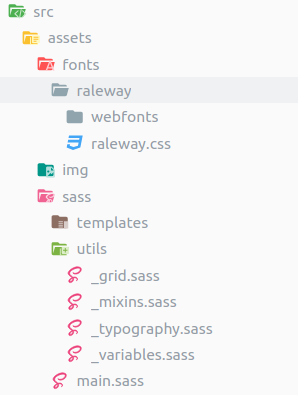
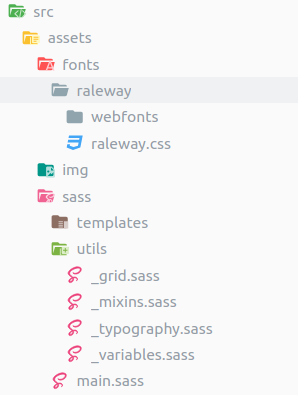
Структура директорий такова

Но из-за того, что файл raleway.css с директивами @font-face подключается в файле _typography.sass приходится мучаться с путями, прописанными в @font-face (в raleway.css прописан url ./webfonts/...ttf), получается, чтобы в результирующей папке все работало, нужно вручную поменять все пути с ./webfonts/...ttf на ../fonts/raleway/webfonts/...ttf. Безусловно, при помощи ctrl+f и замены всех вхождений это достаточно быстро, но должен же быть какой-то альтернативный способ подключать шрифты без танцев с бубном? Спасибо за помощь!