

if(class_exists('WP_Customize_Control')){
class Alpha_Color_Control extends WP_Customize_Control{
public $attributes="";
public $defaultPalette=array('#000000','#ffffff','#dd3333','#dd9933','#eeee22','#81d742','#1e73be','#8224e3',);
public function __construct($manager,$id,$args=array(),$options=array()){
parent::__construct($manager,$id,$args);
$this->attributes.='data-default-color="'.esc_attr($this->settings['default']->default).'"';
$this->attributes.='data-alpha="true"';
$this->attributes.='data-reset-alpha="'.(isset($this->input_attrs['resetalpha'])?$this->input_attrs['resetalpha']:'true').'"';
$this->attributes.='data-custom-width="0"';}
public function enqueue(){wp_enqueue_script('alpha',get_template_directory_uri().'/VAB_libs/VAB_functions/js/alpha_color.js',array('wp-color-picker'),'1.0',true);}
public function to_json(){
parent::to_json();
$this->json['colorpickerpalette']=isset($this->input_attrs['palette'])?$this->input_attrs['palette']:$this->defaultPalette;
}
public function render_content(){?>
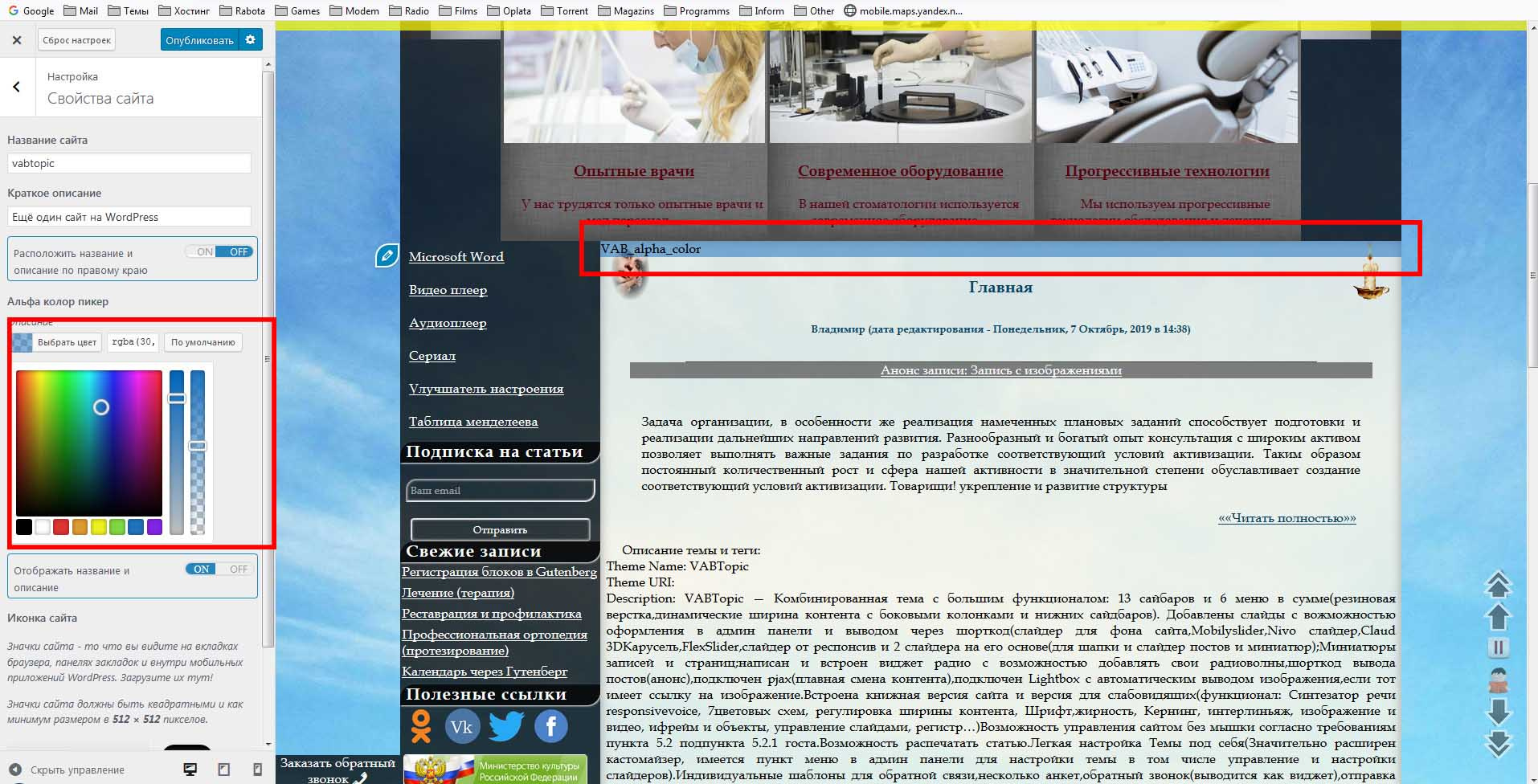
<div class="wpcolorpicker_alpha_color_control">
<?php if(!empty($this->label)){?>
<span class="customize-control-title"><?php echo esc_html($this->label);?></span>
<?php }
if(!empty($this->description)){?>
<span class="customize-control-description"><?php echo esc_html($this->description);?></span>
<?php }?>
<input type="text" class="color-picker" id="<?php echo esc_attr($this->id);?>" name="<?php echo esc_attr($this->id);?>" value="<?php echo esc_attr($this->value());?>" class="customize-control-colorpicker-alpha-color" <?php echo $this->attributes;?> <?php $this->link();?> />
</div><?php }}}public function enqueue(){wp_enqueue_script('alpha',get_template_directory_uri().'/VAB_libs/VAB_functions/js/wp-color-picker-alpha.js',array('wp-color-picker'),'1.0',true);}add_action('customize_register','action_customize_register');
if(!function_exists('action_customize_register')){function action_customize_register($customizer){
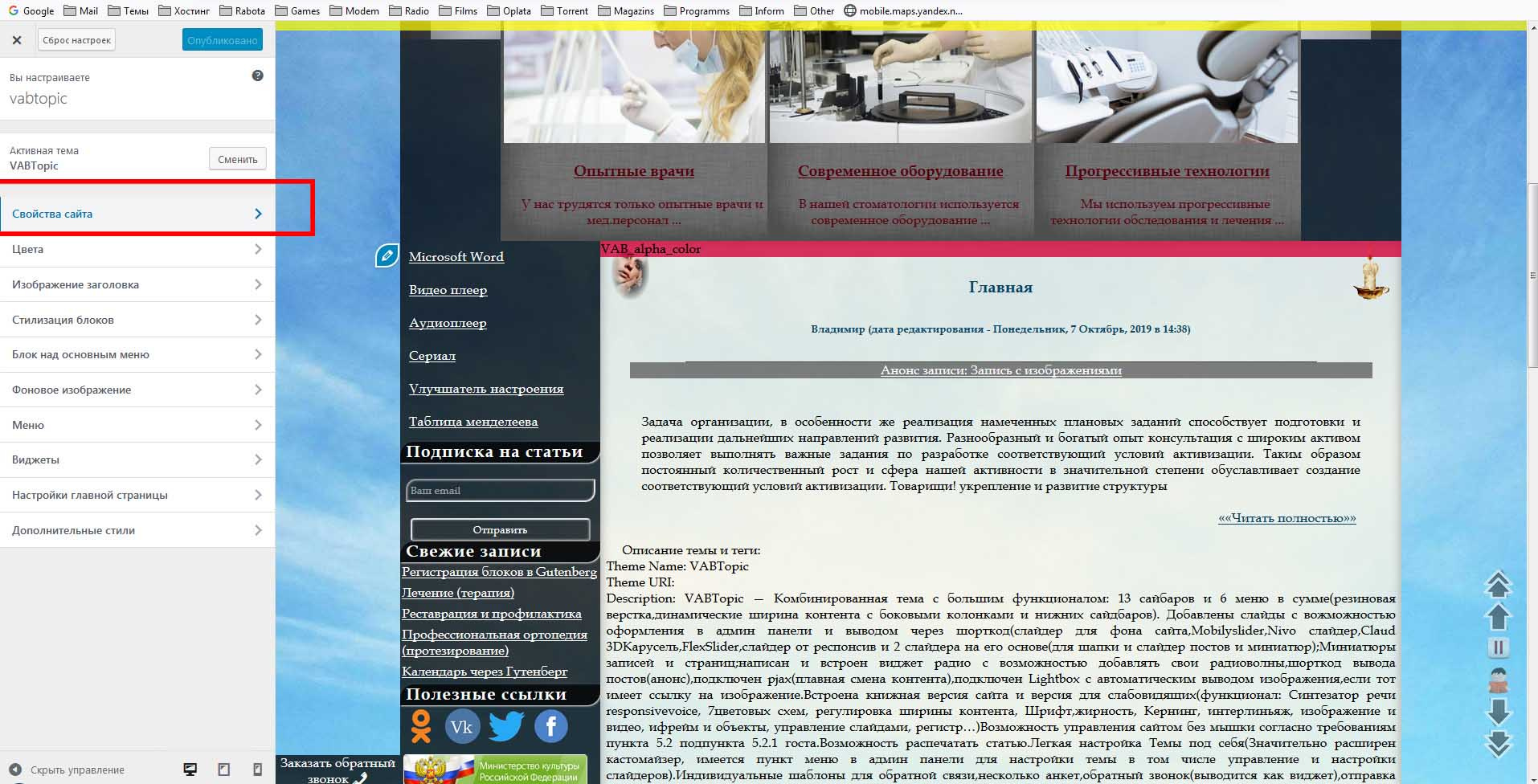
$customizer->add_setting('VAB_alpha_color',array('default'=>'rgba(209,0,55,0.7)',));
$customizer->add_control(new Alpha_Color_Control($customizer,'VAB_alpha_color',
array(
'label'=>__('Альфа колор пикер','VAB'),
'description'=>esc_html__('Описание','VAB'),
'section'=>'title_tagline',
'input_attrs'=>array('palette'=>array('#000000','#ffffff','#dd3333','#dd9933','#eeee22','#81d742','#1e73be','#8224e3',)),)
));
}}echo '<div style="background:'.get_theme_mod('VAB_alpha_color').';">VAB_alpha_color</div>';

$this->attributes.='data-default-color="'.esc_attr($this->value()).'"';$this->attributes.='data-default-color="'.esc_attr($this->settings['default']->default).'"';