Методы объекта, "this". Цитата оттуда:
Значение this вычисляется во время выполнения кода и зависит от контекста.
Например, здесь одна и та же функция назначена двум разным объектам и имеет различное значение «this» при вызовах:
let user = { name: "Джон" };
let admin = { name: "Админ" };
function sayHi() {
alert( this.name );
}
// используем одну и ту же функцию в двух объектах
user.f = sayHi;
admin.f = sayHi;
// вызовы функции, приведённые ниже, имеют разное значение this
// "this" внутри функции является ссылкой на объект, который указан "перед точкой"
user.f(); // Джон (this == user)
admin.f(); // Админ (this == admin)
admin['f'](); // Админ (неважен способ доступа к методу - через точку или квадратные скобки)
Правило простое: при вызове obj.f() значение this внутри f равно obj. Так что, в приведённом примере это user или admin.
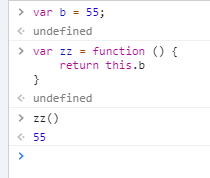
В вашем примере код выполняется в контексте
window и не покидает его.