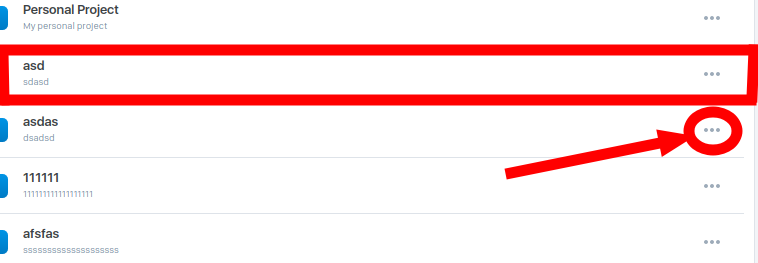
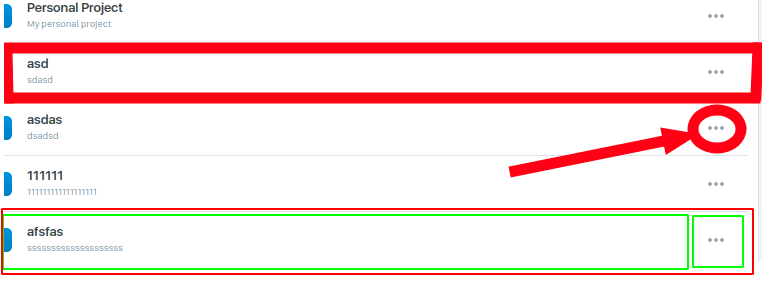
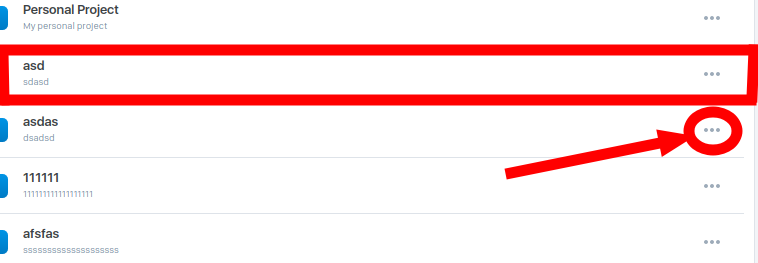
Всем привет. Есть список такого вида:

По клику на всю линию открывается модальное окно, а по клику на три точки нужно открывать другой поп-ап. Но из-за того, что точки находятся в диве, на котором уже висит обработчик, открывается два окна сразу. Подскажите плиз как пофиксить?
<div
onClick={() => this.handleOpenModal(project)}
key={`${project.ProjectID} ${project.TrackerID}`}
className="focus-projects"
>
<div className="unc-focus-line">
<div className="unc-focus-item">
<img src={project.iconSrc} alt="icon" />
<div>
<p title={project.Name}>{project.Name}</p>
<span>{project.Description ? project.Description : ''}</span>
</div>
</div>
<div className="unc-focus-settings">
<CopyProjectSettings
placement="left"
dots="horizontal"
isModalOpen={false}
projectData={project}
/>
</div>
</div>
</div>