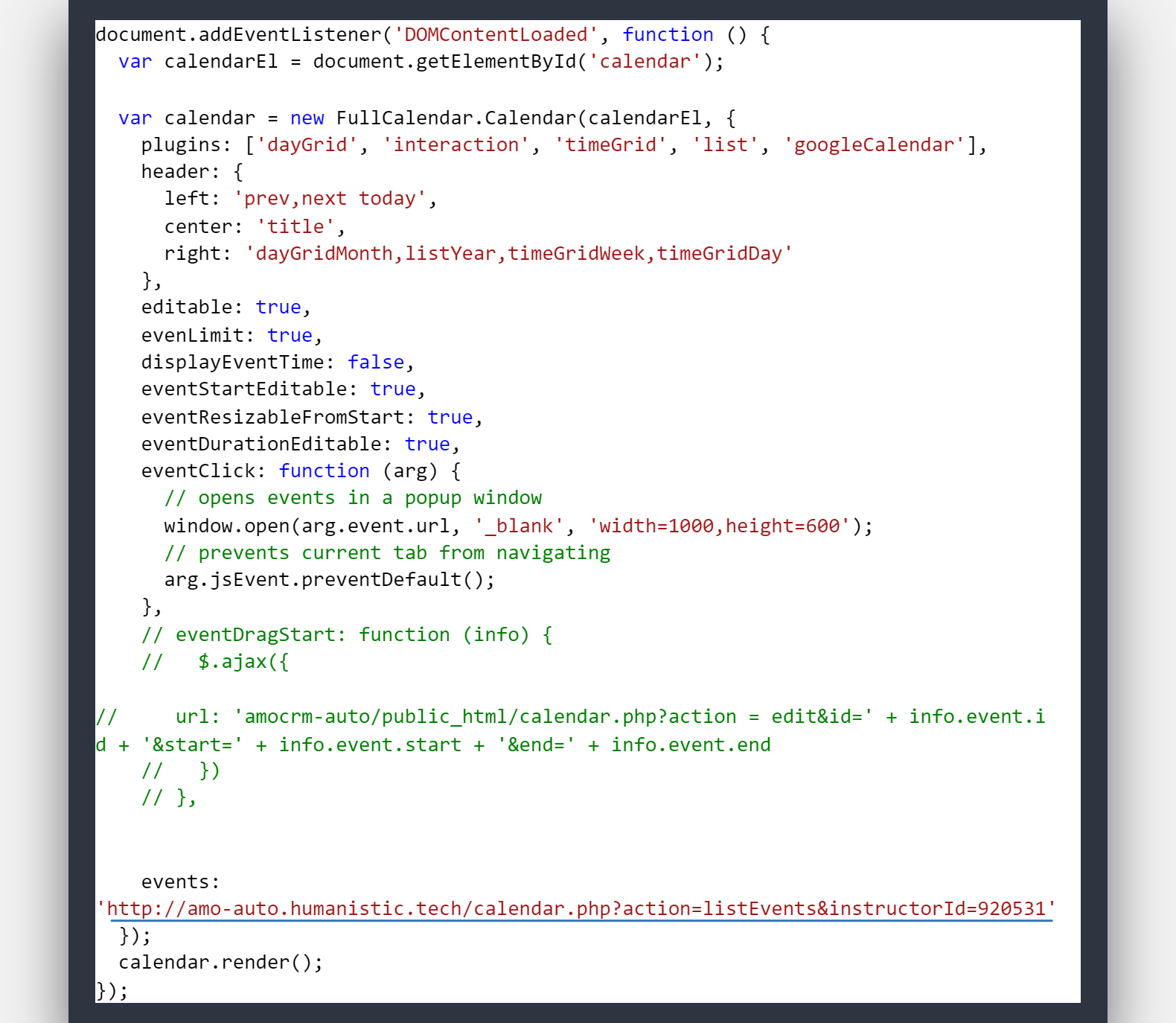
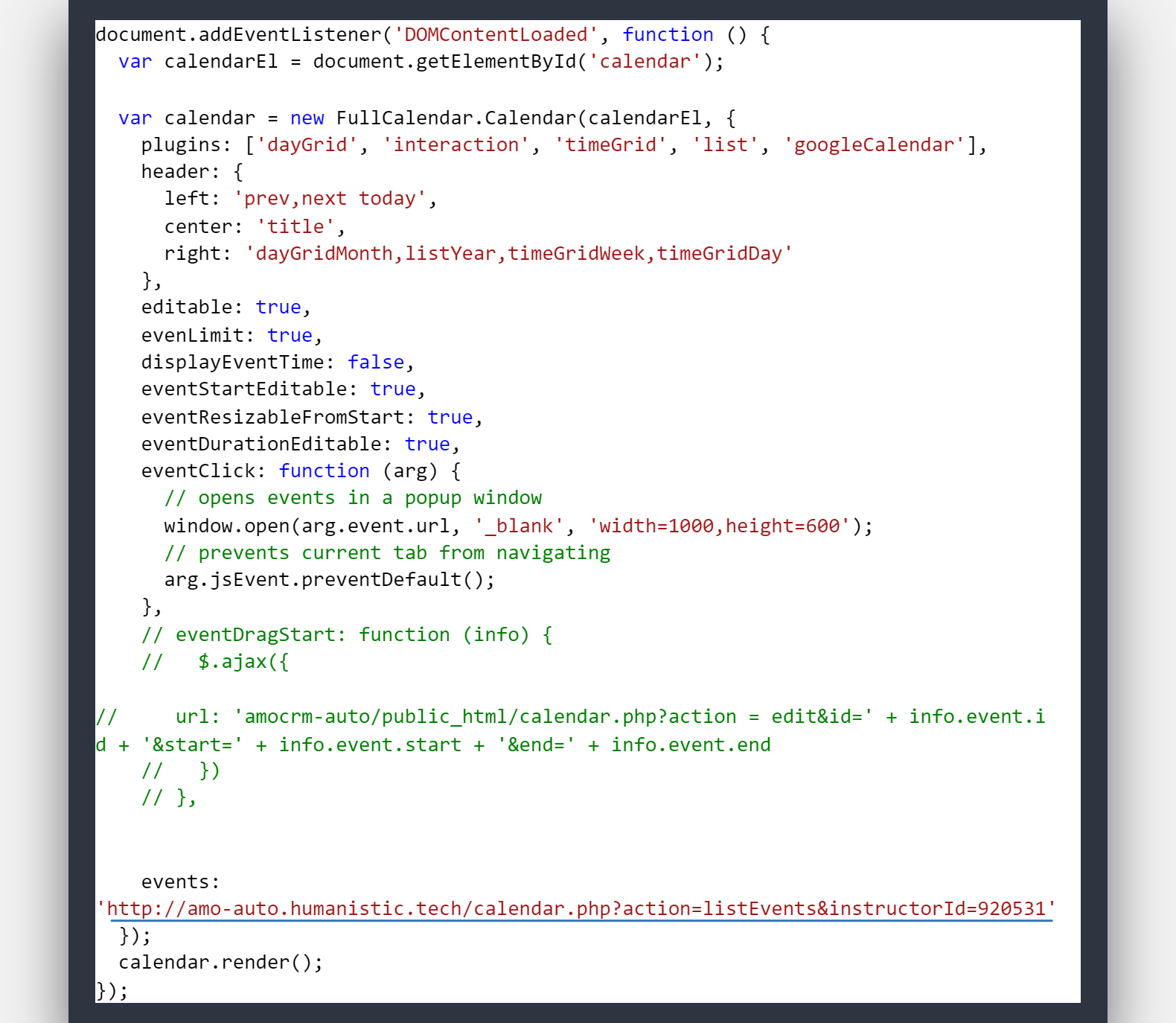
document.addEventListener('DOMContentLoaded', function () {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: ['dayGrid', 'interaction', 'timeGrid', 'list', 'googleCalendar'],
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,listYear,timeGridWeek,timeGridDay'
},
editable: true,
evenLimit: true,
displayEventTime: false,
eventStartEditable: true,
eventResizableFromStart: true,
eventDurationEditable: true,
eventClick: function (arg) {
// opens events in a popup window
window.open(arg.event.url, '_blank', 'width=1000,height=600');
// prevents current tab from navigating
arg.jsEvent.preventDefault();
},
// eventDragStart: function (info) {
// $.ajax({
// url: 'amocrm-auto/public_html/calendar.php?action = edit&id=' + info.event.id + '&start=' + info.event.start + '&end=' + info.event.end
// })
// },
events: url("http://amo-auto.humanistic.tech/calendar.php?action=listEvents&instructorId=920531")
});
calendar.render();
});
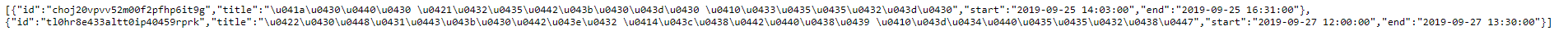
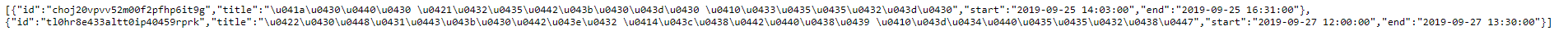
Ссылка будет обновляться при вводе данных пользователем. Нужно, получить данные из нее и записать в календарь . Если взять из ссылки документ и скопировать его, данные показываются, а когда ссылка вставляю
они не показываются
Второе фото сами данные