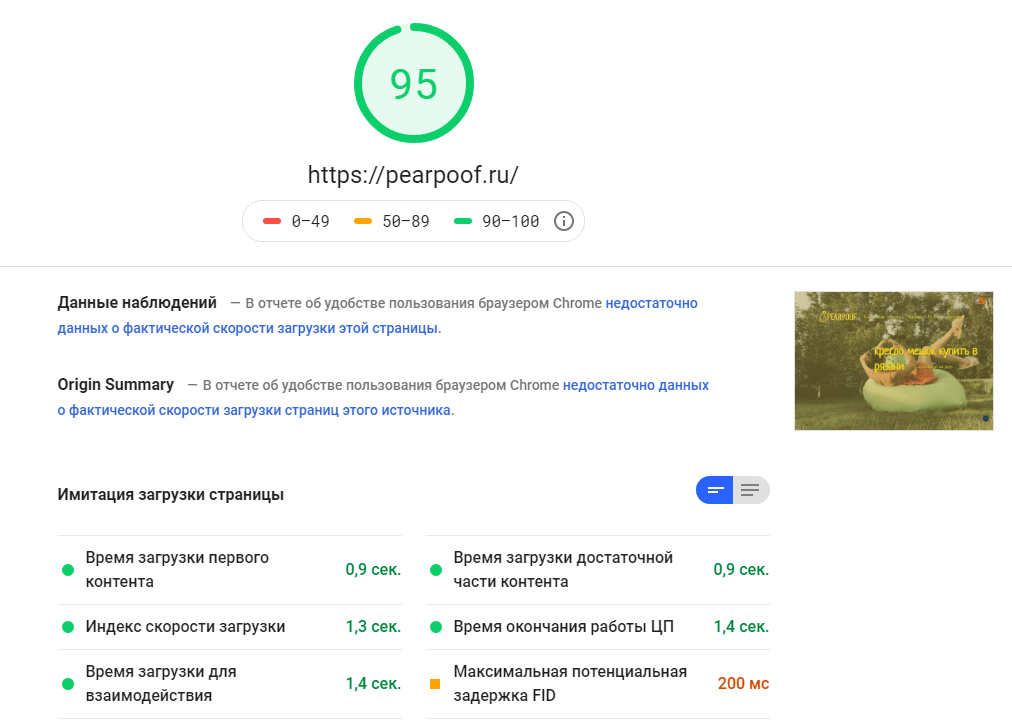
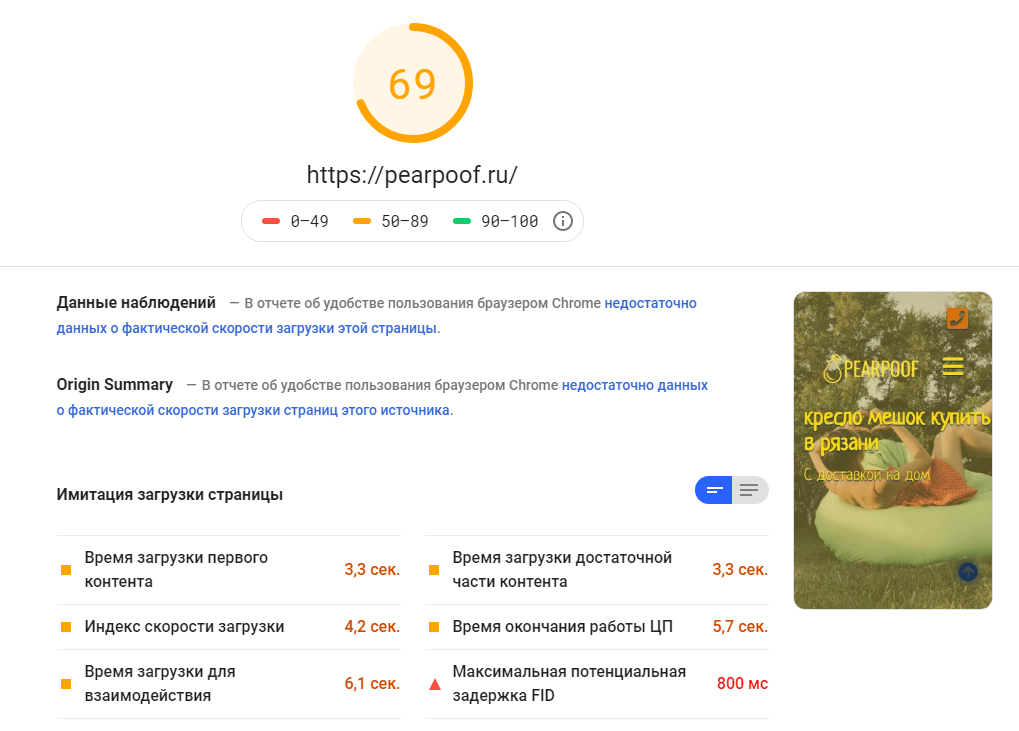
Я расчитывал, что результаты будут примерно одинаковы(+/- 5 единиц), но здесь колосальная разница..
да уж..
а с какого перепоя ты был так уверен?
такого не было никогда - ни на старой версии сервиса, ни на текущей...
бывает и побольше разница, 50 баллов и больше.
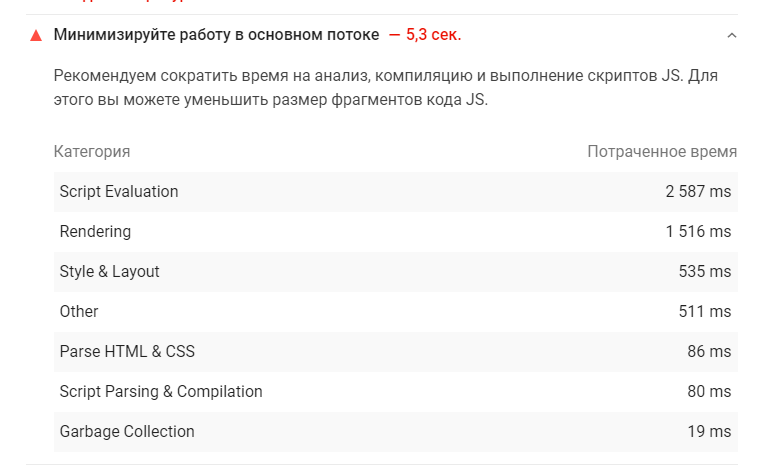
по факту - у тебя там подшаманить по мелочи-то, картинки лэйзи-лоадни, часть скриптов в опу переставь и стили туда же.
естсессно, что все надо делать не нагугливанием, а адекватно, например, тот же лэйзи-лоад - только по скроллу страницы плюс если страница проскролена на полэкрана, остальные широкораспространенные методы лэйзи для гугл-pagespeed бесполезны0))
4 удаленно подгружаемых шрифта для лендинга поселкового уровня? ОоОООоо...
ну и плюс банальщина: