Есть проблема - код отображается:
1) без переноса строки перед селекторами;
2) без переноса строки после каждого описания в блоке объявлений.
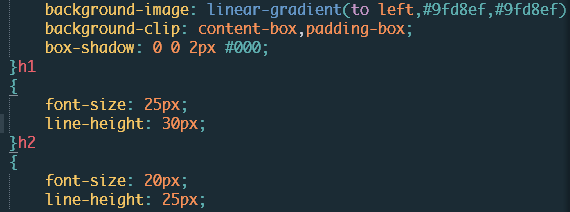
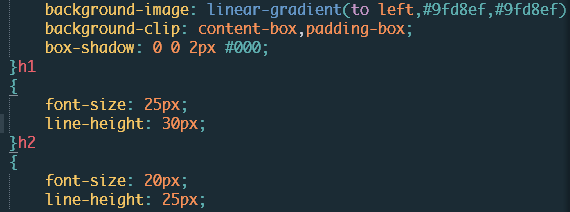
Пример:

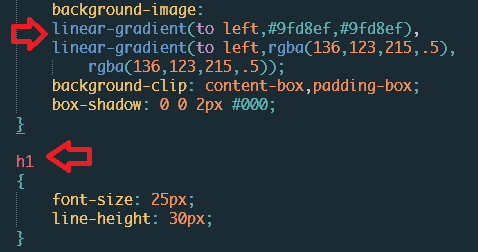
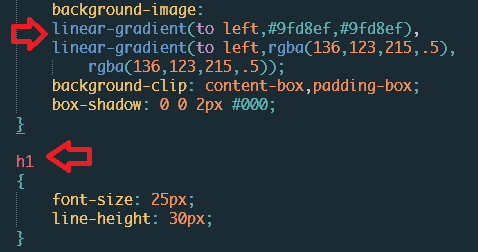
Мне нужно, что бы он отображался с переносами:

Никак не могу разобраться, в чем же причина неувязки. В документации (
https://github.com/csscomb/csscomb.js/blob/master/... подходящих опций не нашел.
Вот мой конфиг:
"block-indent": " ",
"color-case": "lower",
"color-shorthand": false,
"element-case": "lower",
"eof-newline": true,
"leading-zero": true,
"quotes": "double",
"remove-empty-rulesets": true,
"sort-order-fallback": "abc",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-before-selector-delimiter": "",
"space-after-selector-delimiter": "\n",
"space-before-closing-brace": "\n",
"strip-spaces": true,
"tab-size": 2,
"unitless-zero": true,
"vendor-prefix-align": true,