Есть 2 компонента, родительский и дочерний.
Дочерний подключен к стору mobx.
interface IProps {
exercisesStore: {
isExercisesLoading: boolean;
exercises: IExercise[];
addExercise: (exercise: IExercise) => void;
updateExercise: (exercise: IExercise) => void;
};
}
const ChildComponent: FC<IProps> = inject('exercisesStore')(
observer(({ exercisesStore }) => {
// ...
}));
export default ChildComponent;
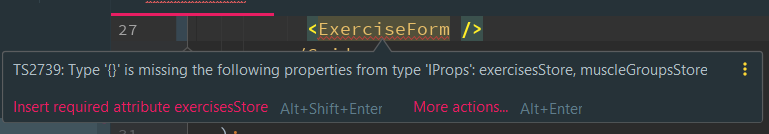
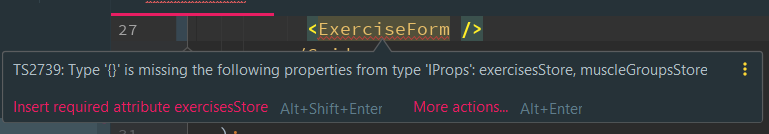
Когда я вот так использую его в родительском, тслинт мне высвечивает ошибку, мол
const ParentComponent: FC = ( ) => {
// ...
<ChildComponent />
}
export default ParentComponent;

Вопрос - я как-то неправильно использую интерфейсы с MobX или неправильно настроен тслинт?