Здравствуйте. Сразу хочу извиниться за слово рендер, но ничего более подходящего я не нашел.
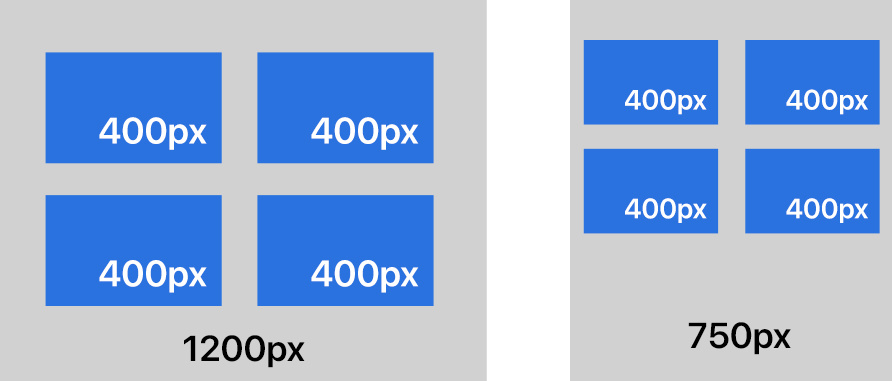
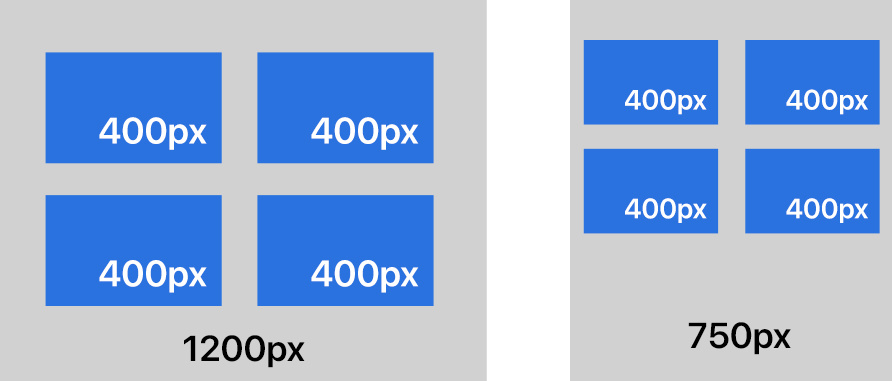
Как сделать так, чтобы при уменьшении экрана и достижении размера >850 блоки не переносились на новую строку, а просто начинал уменьшаться масштаб (scale) этих блоков (всего контента)? С картинкой, думаю, будет понятнее:
 https://jsfiddle.net/g4r6wmLf/1/
https://jsfiddle.net/g4r6wmLf/1/
Я пытался через scale, но это не совсем то, что мне нужно, так как уменьшение идёт с выравниванием по центру...