//...
import Materialize from 'vue-materialize'
Vue.use(Materialize)
new Vue({
//...
mixins: [
require('vue-materialize/toaster')
],
mounted () {
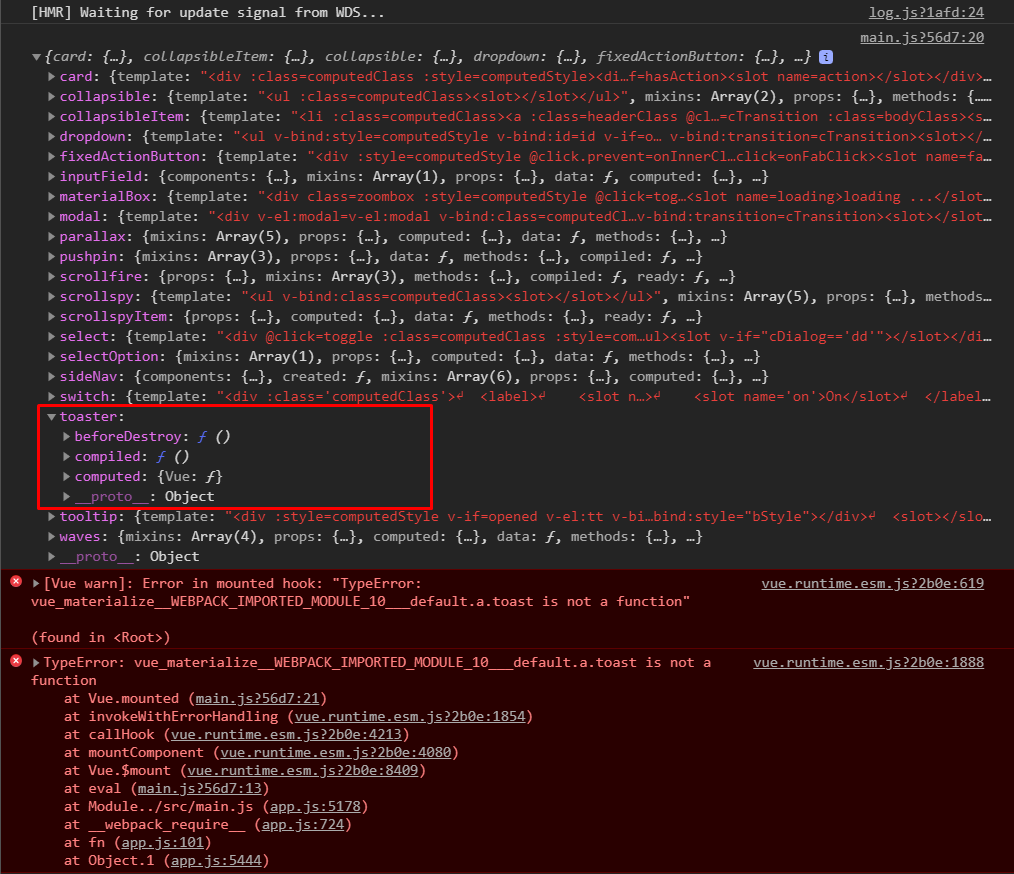
console.log(Materialize)
Materialize.toast('1', 6000)
this.toast({
text: '2',
timeout: 6000
})
}
render: h => h(App)
}).$mount('#app')