Отвечу насколько знаю (и насколько понял вопрос), вопрос отличный, Автор - молодец.
1. Таймеры, xhr запросы, четыре вида Observers: Mutation, Intersection, Resize, Performance Observers. Другие варианты асинхронных операций сложно представить (могу ошибаться, и их еще куча).
2. смотря про какие стэки мы говорим - если со стороны движка и Web API - понятия не имею, в какие стэки он это все засовывают, подозреваю, что в зависимости от движка разные реализации этих операций, и они по разному работают с памятью (тут нужны сишники, которые знают исходники движков браузеров). Если мы говорим про стэки в javascript - опять же, зависит от того, какой стэк вы имеете в виду - стэк вызовов, очевидно, сохраняется от той функции, которая вызвала нашу асинхронную функцию, по памяти, я думаю, все располагается в общем стэке (с изоляцией, конечно).
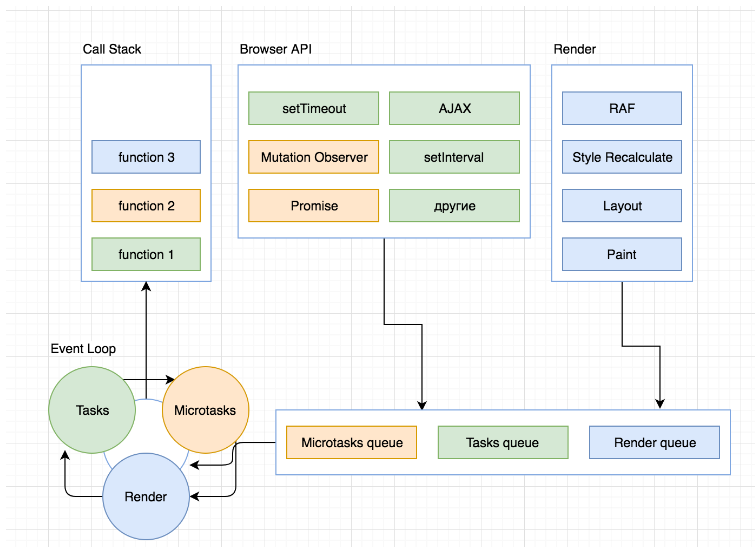
3. Промисы попадают в microtasks queue - выполняются один за другим, пока не закончатся микрозадачи, чтобы перейти к макрозадаче. Остальные асинхронные операции попадают в tasks queue, и там работают одна за другой, прерываясь на исполнение микрозадач, если они появились.
То есть по приоритезации - микрозадачи приоритетнее макрозадач, как только макрозадача кончилась, движок смотрит, есть ли микрозадачи, и выполняет их, и лишь потом переходит к следующей макрозадаче.