Добрый вечер. Не получается нормально вывести миниатюры категорий в меню.
В инете нашел вот такой вод код
// Класс для построения меню
class woocommerce_menu_with_thumbnails_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
$thumbnail_id = get_woocommerce_term_meta( $item->object_id, 'thumbnail_id', true );
$thumbnail_url = wp_get_attachment_url( $thumbnail_id );
$output .= '<li><img src="'.$thumbnail_url.'" alt="" /> <a href="'.$item->url.'">'.$item->title.'</a></li>';
}
}
И вставил его в functions.php и в выводе меню написал
wp_nav_menu( array(
'theme_location' => 'menu-1',
'menu_id' => 'primary-menu',
'echo' => true,
'fallback_cb' => false,
'items_wrap' => '%3$s',
'walker' => new woocommerce_menu_with_thumbnails_walker(),
) );
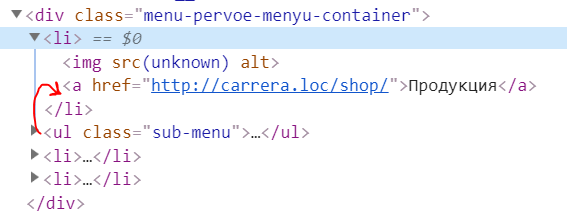
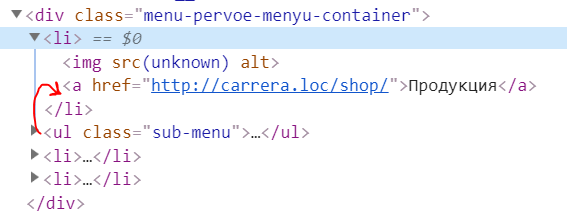
изображения категорий выводятся, но дело в том что нет вложенности .
Вот так выглядит вложенность