
Всем привет. Подскажите, пожалуйста, как правильно реализовать следующее:
В классе Books в методе
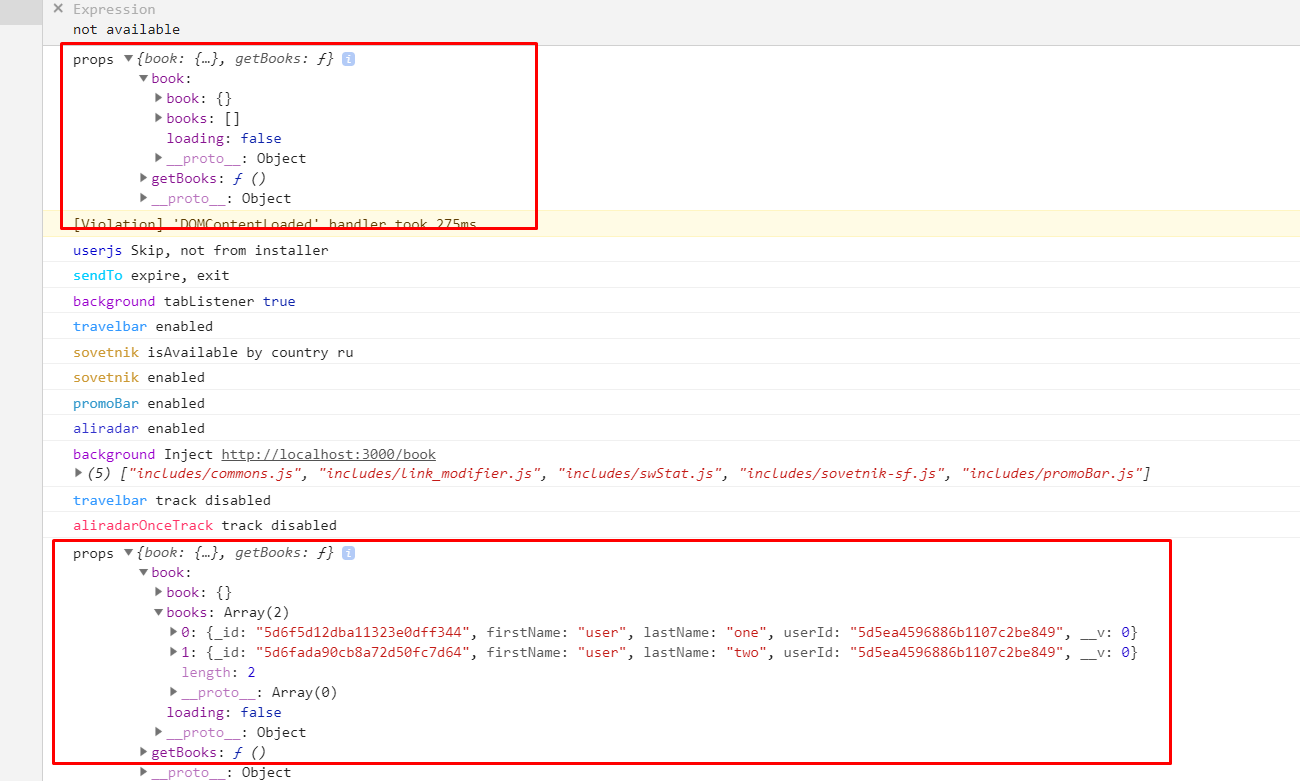
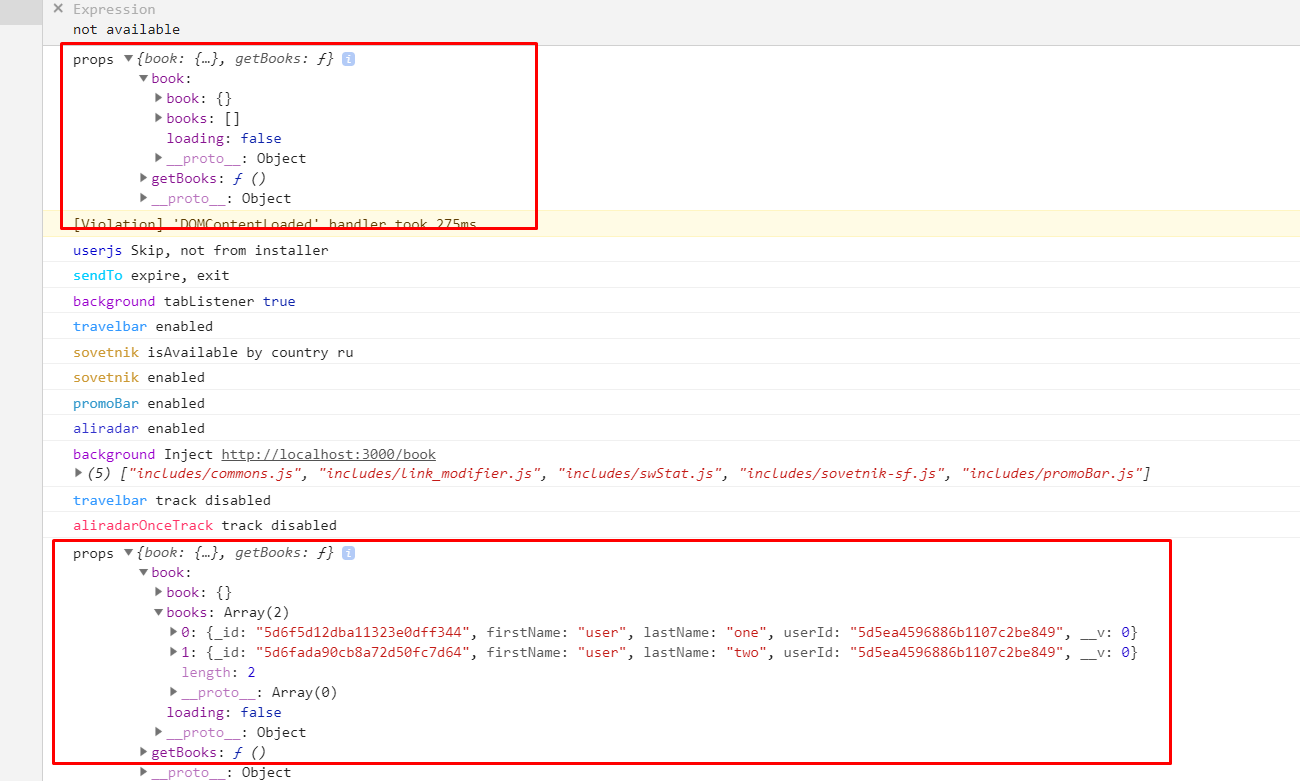
Есть class Books, в props он ожидает объект со свойствами getBooks, это action (функция) и свойство book. Это описано в интерфейсе IInterfaceProps.
Свойство же book, это объект, в котором есть поля book, books, loading.
Это описано в интерфейсе IBook.
И в свойстве book будет объект с полями: _id, firstName, lastName, userId.
Вопрос следующий, если изменить в интерфейсе IInterfaceProps ожидание неправильного типа, то будет ошибка. Если же что-то поменять в IBook или в IBookOwn, то ошибок не будет. В общем там можно что-угодно писать и все продолжает работать. Подскажите, что я не так описал в коде?
import * as PropTypes from 'prop-types';
import * as React from 'react';
import { connect } from 'react-redux';
import { Link } from 'react-router-dom';
import { getBooks } from '../../actions/book-actions';
interface IBookOwn {
_id: string;
firstName: string;
lastName: string;
userId: string;
}
interface IBook {
book: IBookOwn;
books: [];
loading: boolean;
}
interface IInterfaceProps {
getBooks: () => void;
book: IBook
}
const propTypes = {
getBooks: PropTypes.func.isRequired
}
class Books extends React.Component<IInterfaceProps> {
public static propTypes: {};
public componentDidMount() {
this.props.getBooks();
}
public render() {
console.log('props', this.props)
const {book: {books}} = this.props;
return (
<div className="book">
<table className="highlight">
<thead>
<tr>
<th>Имя</th>
<th>Город</th>
<th>Номер телефона</th>
<th />
</tr>
</thead>
<tbody>
{
books &&
books.map((book: any) => {
return (
<tr key={book._id}>
<td>{book.firstName} {book.lastName}</td>
<td />
<td />
<td>
<Link
className="waves-effect waves-light btn"
to={`/book/${book._id}/edit?allow=true`}
>Редактировать</Link>
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
)
}
}
Books.propTypes = propTypes;
const mapDispatchToProps = {
getBooks // getBooks: getBooks
}
const mapStateToProps = (state: any) => ({
book: state.book
});
export default connect(mapStateToProps, mapDispatchToProps)(Books);