Делаю авторизацию. Клиент на Vue, общение с сервером с помощью Axios.
Успешная авторизация вызывает функцию sendData, которая отправляет данные клиенту, и сохраняет сессию. Выше вызывается session_start().
if ((is_array($response) && count($response) != 0) && password_verify($parse_data['password'], $response['password'])) {
$_SESSION['logged_user'] = $response['id_user'];
sendData([
"status"=> true,
"data"=> $response
]);
}
function sendData ($send_data) {
header('Content-type: application/json; charset=UTF-8"');
echo json_encode($send_data);
}
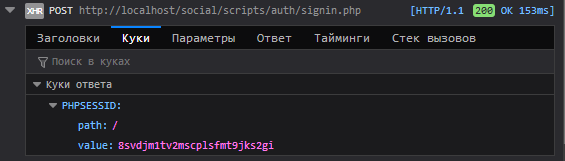
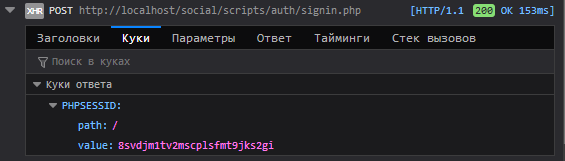
Куки в ответ приходят, но в браузере не сохраняются.

Может надо какие-то заголовки передать, или настроить функцию? Подскажите плз