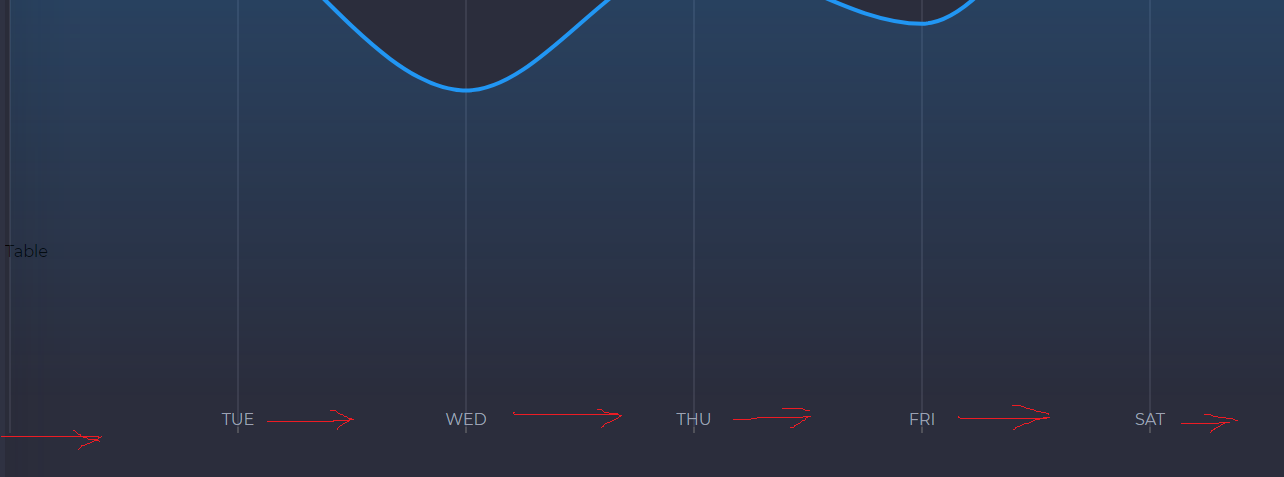
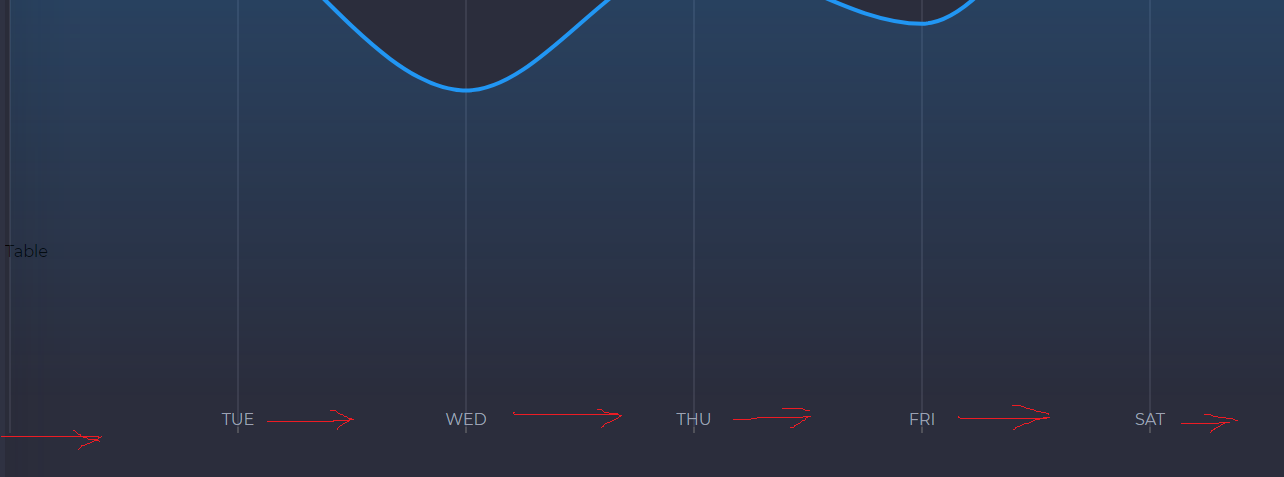
Кто нибудь знает, как выровнять Тики в recharts? Есть AreaChart, убрал подписи по Y, вместе с этим исчез первый тик по X.
<ResponsiveContainer width="100%" height={695}>
<AreaChart data={this.data}>
<defs>
<linearGradient id="colorUv" x1="0" y1="0" x2="0" y2="1">
<stop offset="5%" stopColor="#2196f3" stopOpacity={1} />
<stop offset="95%" stopColor="#2196f3" stopOpacity={0} />
</linearGradient>
</defs>
<CartesianGrid
strokeDasharray="3 3"
horizontal={false}
strokeDasharray={0}
stroke="rgba(158, 163, 180, 0.302)"
/>
<Tooltip />
<XAxis dataKey="day" axisLine={false} tick={{fill: '#9ca1b2'}} mirror={true} offset={0} />
<Area
type="monotone"
dataKey="uv"
stroke="#2196f3"
strokeWidth={4}
fillOpacity={0.3}
fill="url(#colorUv)"
/>
</AreaChart>
</ResponsiveContainer>