Всем привет!
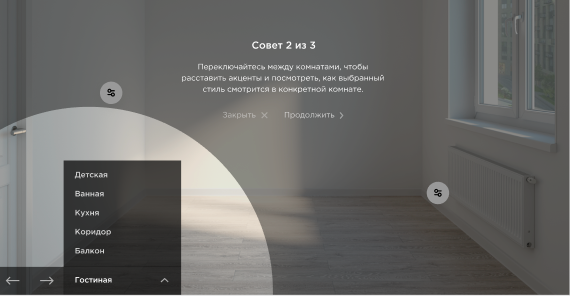
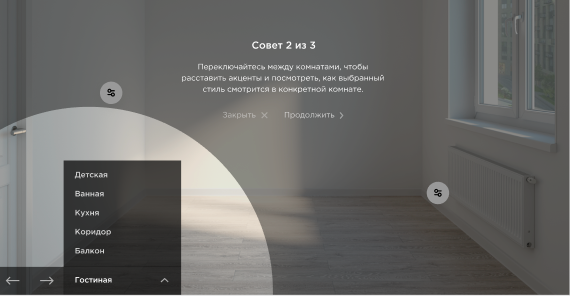
Нужно создать обучающую, интерактивную демку. Вокруг блока, на котором должен сфокусироваться пользователь, пропадает затемнение. Есть идея вставить 'тень' c заранее вырезанными кусками картинками и менять в зависимости от шага, но я хотел бы узнать, сталкивались ли вы с такой задачей и как вы её решили?
Заранее спасибо.