В предложенном варианте
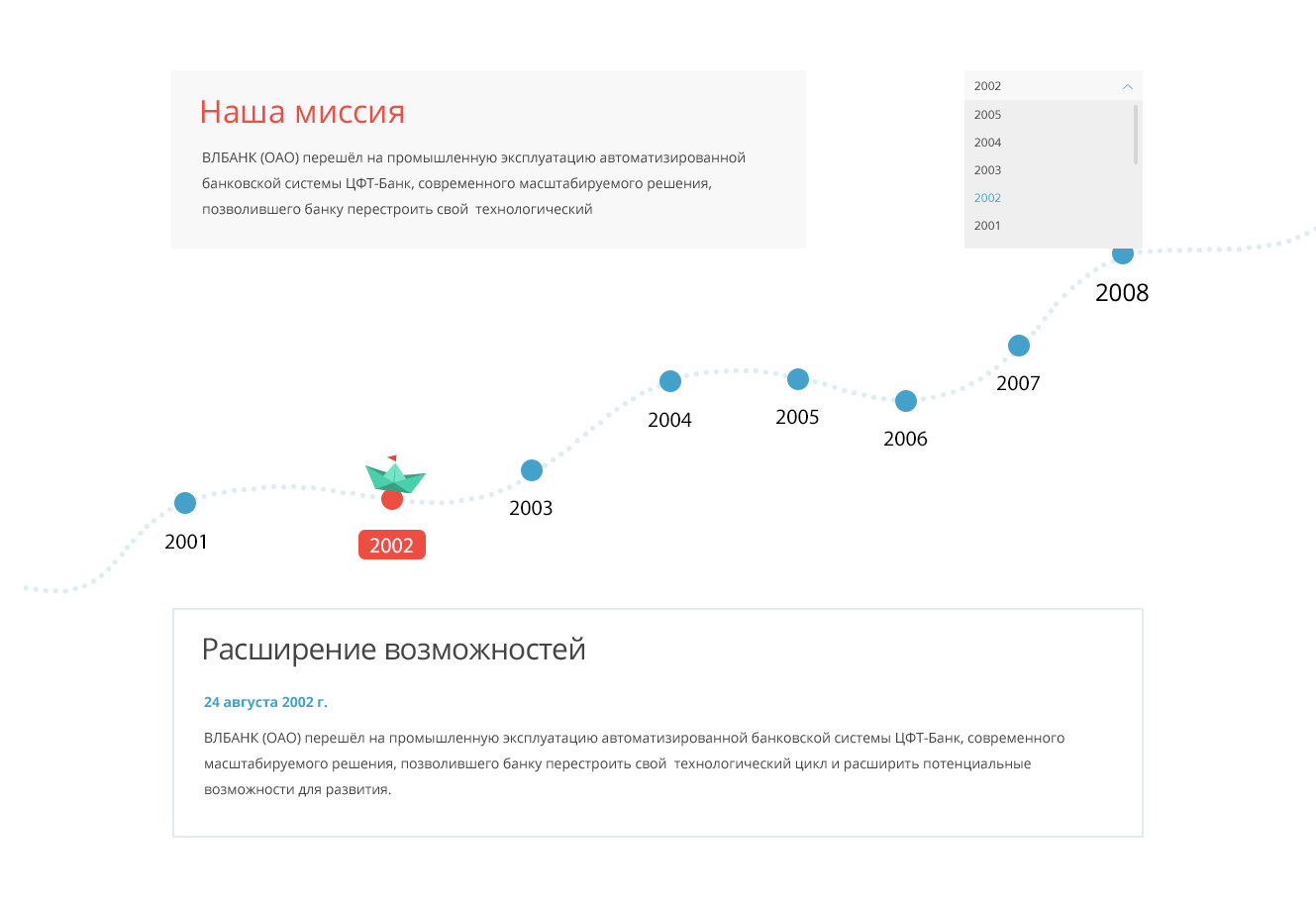
Виктор Л, по крайней мере у меня, есть баг, что в селекте появляются лишние года. Модифицировал код. Кораблик движется по клику как на точку, так и на выбор из выподающего списка, аналогично и текст меняется как при клике на точку, так и на выбор в селекте.
1) Модифицируем селект, чтобы в options value были года.
<select class="main-select " id="select">
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
</select>
Модифицируем генгерацию кружков, добавляем к каким годам они относятся в дата-атрибут.
svg.innerHTML += Array(count).fill(0).map((e, i) => {
let len = seg * (i + 1), p = track.getPointAtLength(len);
return "<g transform=translate("+[p.x, p.y]+") class"+(i?'':'=active')+">" +
" <circle data-len="+len+" r=11 data-year="+(2001+i)+"></circle>" +
" <rect rx=5 ry=5 x=-20 y=16 width=40 height=19></rect>" +
" <text y=30 id='"+(2001+i)+"'>"+(2001+i)+"</text>"+
"</g>";
}).join('');
// Другой код без изменений
// Модифицируем обработчик клика по кружку
circles.forEach(c => c.onclick = e => {
circles.forEach(c1 => c1.parentNode.classList.toggle('active', c === c1));
targets.push(+c.dataset.len);
let root = c.parentElement;
let text = root.lastChild;
let circleYear = c.dataset.year; // получаем значение года из дата атрибута кружка, по которому произошёл клик.
let div = document.getElementById('text');
div.innerHTML = promoText[text.textContent].text;
var x = document.getElementById('select');
x.value = circleYear; // - устанавливаем значение селекта на то, которое совпадает с дата атрибутом данного кружка.
$(x).niceSelect('update'); // Так как используется библиотека niceSelect, а значение мы поменяли на исходном селекте, то обновляем niceSelect.
// x.options[x.selectedIndex].text= text.textContent; - код, который создавал, по-моему мнению, баг.
});
//Select
$(document).ready(function() {
$('select').niceSelect();
// Добавялем обработчик на изменение селекта, чтобы кораблик двигался, текст менялся. По факту, просто тригерим клик программно по кружку, у которого совпадающий по году дата-атрибут.
$('#select').on("change", function () {
$('circle[data-year="' + this.value + '"]').trigger('click');
});
});