Таск галпа:
gulp.task('styles', () => {
return gulp.src('./src/main.sass')
.pipe(sass({
includePaths: ['node_modules']
}))
.pipe(gulp.dest('./dist'));
});
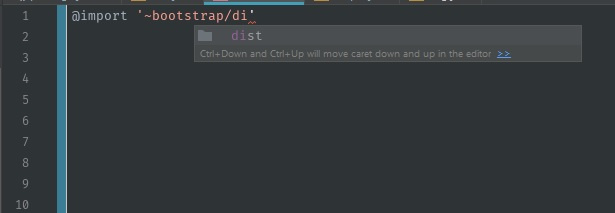
Подсветка синтаксиса в phpstorm происходит только при указании путя через тильду:
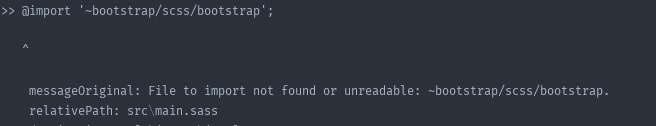
Но при таком конфиге мы получим ошибку:
Если я правильно понимаю, тильда указывает на node_modules, но работает только в js, можно ли как-то указывать пути через неё в .sass файлах ? Или есть другие способы добавить поддержку подсказки путей в phpstorm, чтобы не было такого: