Ещё таких элементов не делал, погуглил, вот что удалось найти:
loudev.com какая то библиотека, которая зависит от Jquery для multiselect. Может быть конечно это будет неприемлемо, т.к. из за одного multiselect, подключать jquery а затем данную библиотеку, не очень верно в некоторых ситуациях.
А если писать своё решение, думаю что алгоритм его работы должен быть такой:
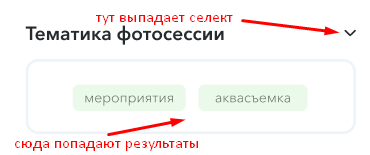
- Необходимо получать выбранный элемент из селекта (выпадающего списка)
- Из селекта (выпадающего списка) выбранный элемент скрыть/удалить (Это если из списка выбранный элемент должен пропадать)
- Отобразить выбранное значение в блоке ниже