После множества часов поиска и доработки решений которые были найдены на зарубежных форумах я могу ответить на свой вопрос.
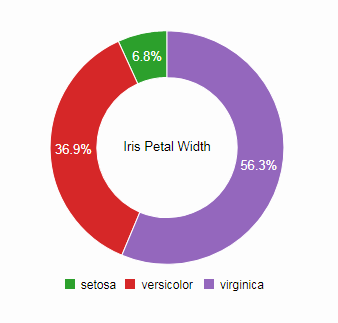
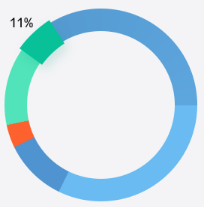
Для того чтобы позиционировать label(это текст который находится в доли процента), необходимо повесить событие onrendered в объекте который передается в c3.js при его создании, после чего находим все label.
Узнаем координаты label для теоремы пифагора, после чего делаем нужные расчеты(я не силен в геометрии/тригонометрии так что просто взял готовую формулу и даже не буду ее описывать так как не смогу пояснить за нее :) )
onrendered: function() {
// Поиск всех label
d3.selectAll(".c3-chart-arc text").each(function(v) {
// Получение label
let label = d3.select(this),
// Получение координат label (По дефолту label находится в середине доли, вот эти нам
// координаты и нужны)
matrix = label._groups[0][0].transform.animVal[0].matrix;
let x = matrix.e,
y = matrix.f;
// Ну тут вычисления :)
let h = Math.sqrt(x*x + y*y);
// 414/414 - ширина и высота svg
// 15 - отступ от доли
let labelr = Math.min(414, 414) / 2 + 15;
// Тут я поясню только за labelr, так как не шарю за формулы, labelr - расстояние от
// середины графика до конечного положения, с выбранным отступом от доли
label.attr("transform", "translate("+ (x/h * labelr) + ',' + (y/h * labelr) +")");
});
}