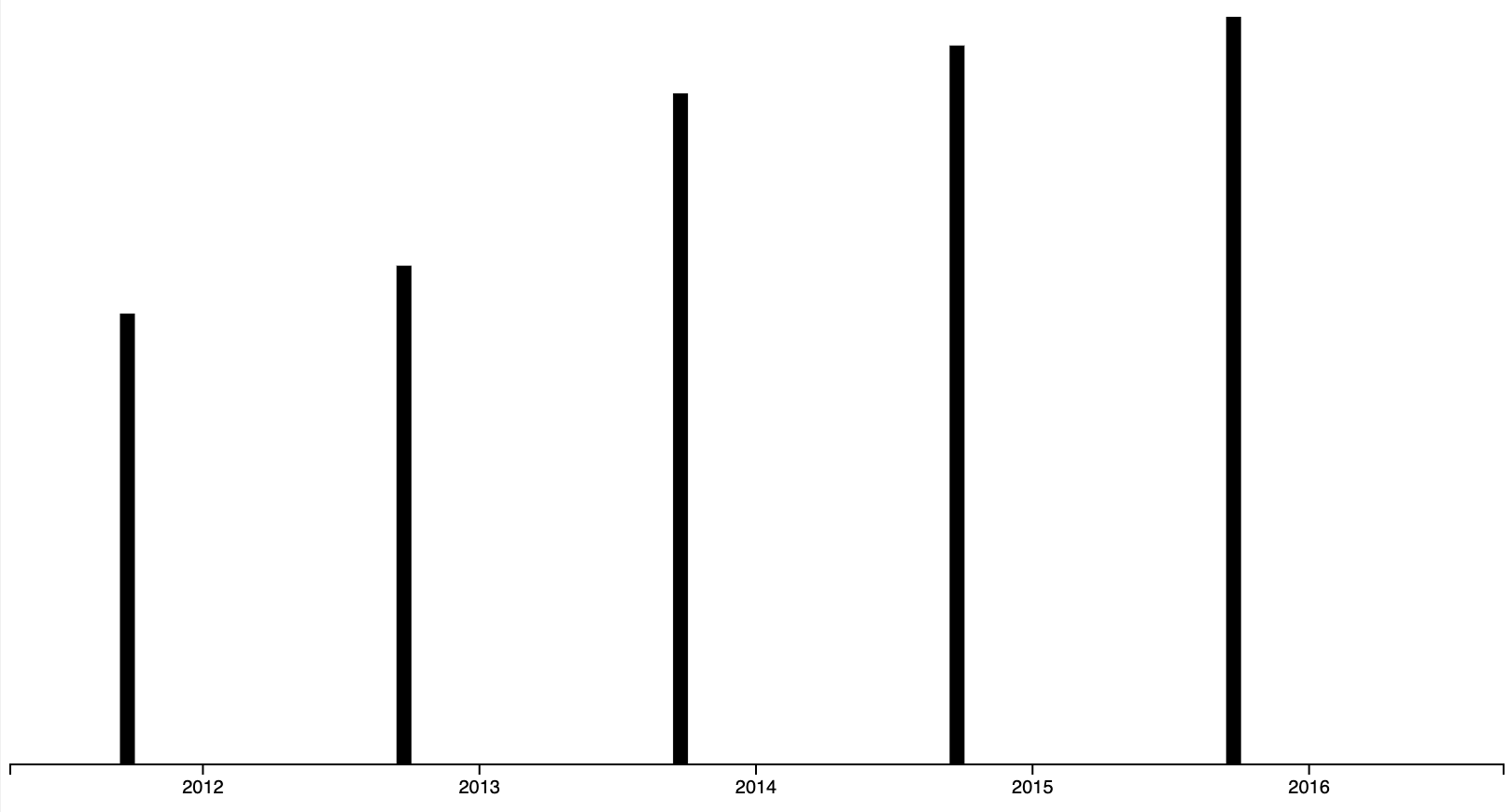
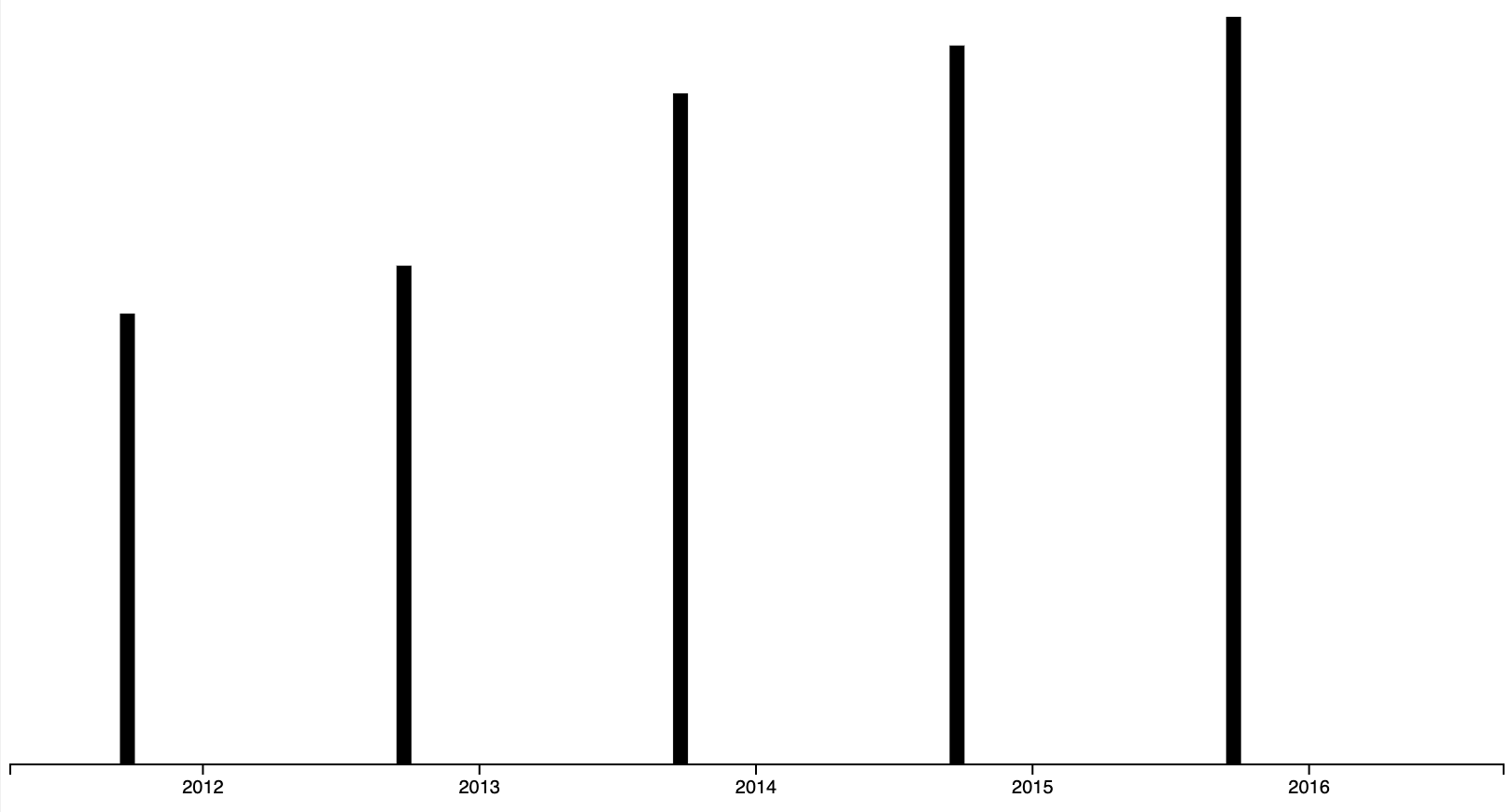
Хочу расположить колонки ровно по середине значения промежутка между готами ? Не совсем понимаю как в данный момент отрабатывает функция оси.
var svg = d3.select(this.$refs.lineDiagramGraph)
.append('svg')
.attr('width', 1000 )
.attr('height', 600);
let margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin
var xScale = d3.scaleBand().range([0, width]).padding(0.4),
yScale = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
xScale.domain(this.items.map(function (d) {
return d.year;
}));
yScale.domain([0, d3.max(this.items, function (d) {
return d.value;
})]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(xScale))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("stroke", "black");
g.selectAll(".bar")
.data(this.items)
.enter().append("rect")
.attr("class", "forecast")
.attr("x", function (d) {
return xScale(d.year);
})
.attr("y", function (d) {
return yScale(d.value);
})
.attr("width", 8)
.attr("height", function (d) {
return height - yScale(d.value);
});
data: function () {
return {
items: [
{
year: 2012,
value: 47
},
{
year: 2013,
value: 52
},
{
year: 2014,
value: 70
},
{
year: 2015,
value: 75
},
{
year: 2016,
value: 78
},
]
}
},