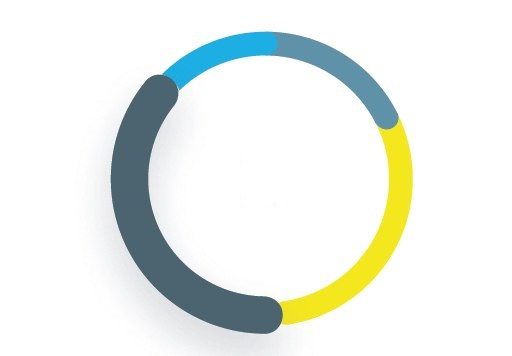
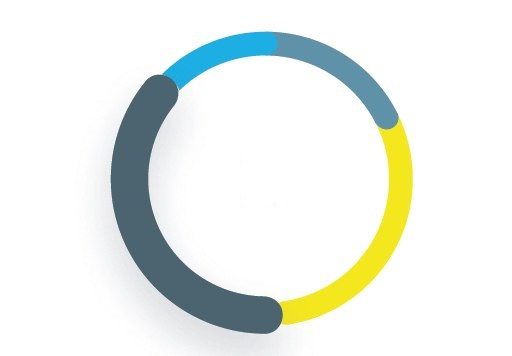
Всем привет. Подскажите пожалуйста как правильно сделать в соответствии с тем, как donut chart выглядит на изображении (во вложении).
В данном примере я сделал исходный обычный donut chart .
https://codepen.io/dc65k/pen/XWNrbao
На картинке видно, что углы секторов закруглены и расположены как бы в нахлёст.
Сделав вызовы следующих двух методов:
.cornerRadius(20)
.endAngle(data.length)
Кажется, что визуально эффект достигнут, но при наведении на сектор, видно, что он стал слишком длинным, соответственно, подскажи как сделать правильно?
https://codepen.io/dc65k/pen/xxRKGXN