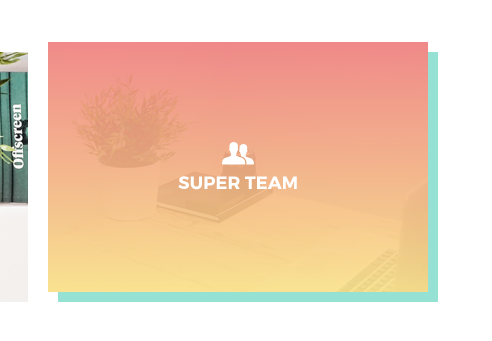
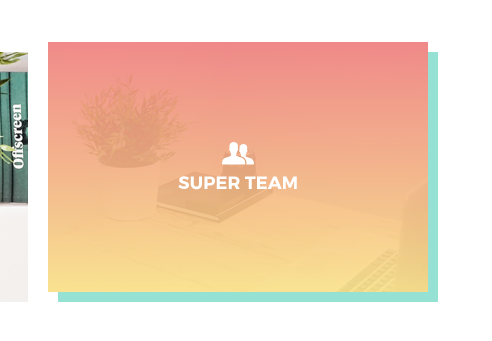
У меня есть карточки. При наведении на них, один слой должен изменять своё положение на 10px вверх и влево, а также должен появляться поверх этого градиент.
Его я сделал с помощью псевдоэлемента ::after. При наведении анимация изменения своей позиции происходит плавно, в то время как псевдоэлемент возникает и пропадает резкою
...


Вопрос заключается в следующем: как сделать плавным появление и исчезновение этого элемента, а также как сделать задержку перед исчезновением.
...
P.S. код я не смог выгрузить на кодпен из-за того что писал я его на SASS, а & CodePen не любит
Огромное спасибо за поддержку!