Цель - нужно выбрать потомков тега, по которому кликаешь DOM-средствами. Никаких jQuery.
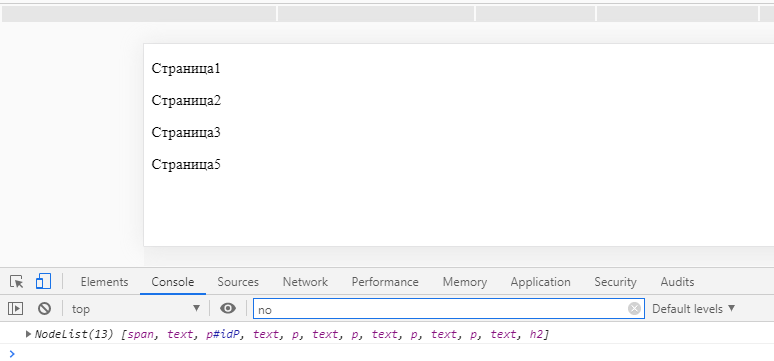
Однако, вместо [0],[1],[2] и тд., идёт нумерация [1],[3],[5].
Почему такая странная нумерация?
ссылка на страничку с кодом<div id='row'>
<div class='col-tm'>apple</div>
<div class='col-tm'>banana</div>
<div class='col-tm'>cranberry</div>
</div>
<hr>
<div id="result"></div>
var result = document.getElementById('result');//DIV id="result" для вывода результатов
var first_column = document.getElementById('row');//DIV id="row" для выбора значений
var elem_apple=first_column.childNodes[1];//Выбираем "apple"
var elem_banana=first_column.childNodes[3];//Выбираем "banana"
var elem_cranberry=first_column.childNodes[5];//Выбираем "cranberry"
first_column.onclick = function(){//событие клика
result.innerHTML=elem_apple.innerHTML+" "+elem_banana.innerHTML+" "+elem_cranberry.innerHTML;
};