Всем привет, изучаю JS, есть 2 кода, делающие одно и тоже (табы), один в несколько раз длиннее, содержит больше функций, обращений к DOM и т.д., но выполняется намного быстрее. Какой код всё-таки лучше, или оба хрень? С чем связана такая разница в скорости?
1 кодlet tabsWrapper = document.querySelector('#tabs'),
tabs = tabsWrapper.querySelectorAll('.tab'),
tabContent = tabsWrapper.querySelectorAll('.tabContent');
tabs.forEach( function(a, b) {
a.addEventListener('click', function() {
tabs.forEach((item) => item.classList.remove('whiteborder'));
a.classList.add('whiteborder');
tabContent.forEach((item) => item.classList.remove('show'));
for (let i = b; i < tabContent.length; i++) {
tabContent[i].classList.add('show');
break;
};
});
});
и второй кодvar tab;
var tabContent;
window.onload = function(){
tabContent = document.getElementsByClassName('tabContent');
tab = document.getElementsByClassName('tab');
hideTabsContent(1);
}
function hideTabsContent(a){
for(var i = a; i < tabContent.length; i++){
tabContent[i].classList.remove('show');
tabContent[i].classList.add('hide');
tab[i].classList.remove('whiteborder');
}
}
document.getElementById('tabs').onclick = function(event){
var target = event.target;
if(target.className == 'tab'){
for(var i = 0; i < tab.length; i++){
if(target == tab[i]){
showTabsContent(i);
break;
}
}
}
}
function showTabsContent(b){
if(tabContent[b].classList.contains('hide')){
hideTabsContent(0);
tab[b].classList.add('whiteborder');
tabContent[b].classList.remove('hide');
tabContent[b].classList.add('show');
}
}
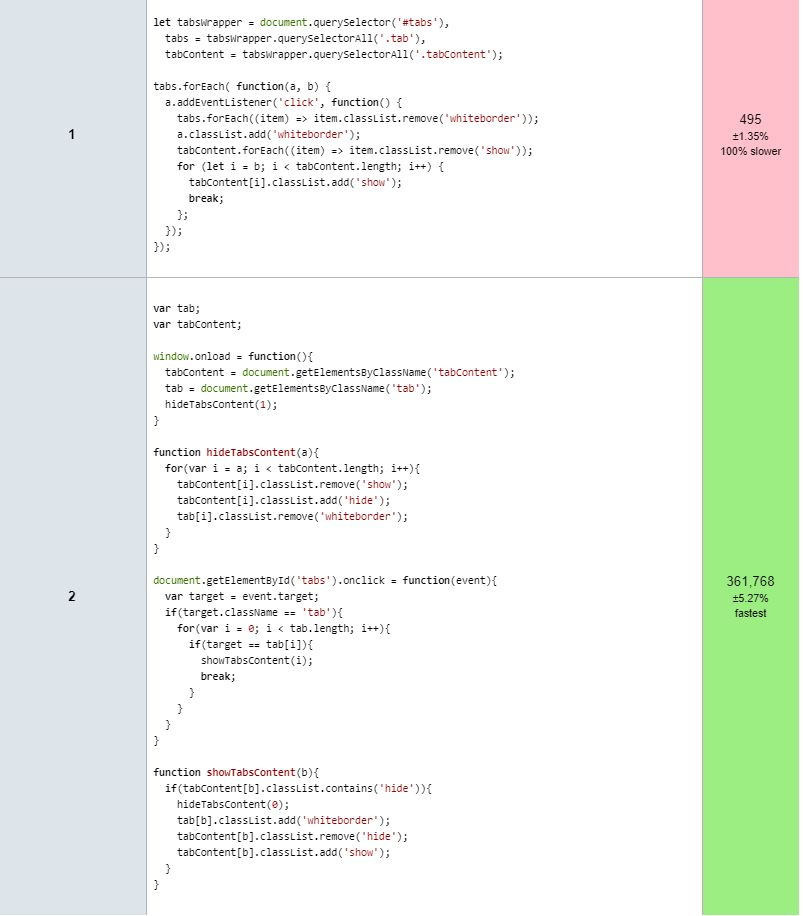
Бенчмарк