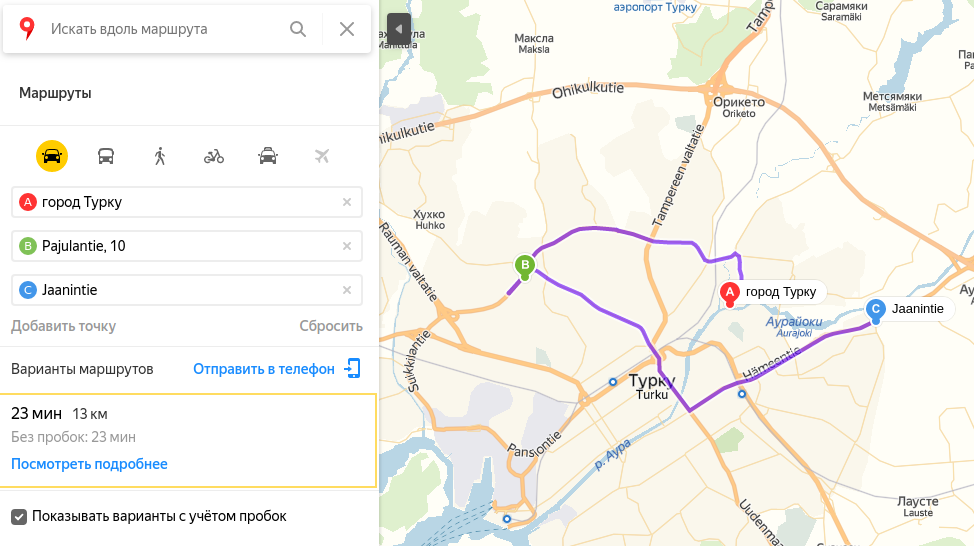
// Строим маршрут из Королева в Красногорск через Химки и Мытищи, где Мытищи - транзитная точка.
// Красногорск зададим координатами.
ymaps.route([
'Королев',
{ type: 'viaPoint', point: 'Мытищи' },
'Химки',
{ type: 'wayPoint', point: [55.811511, 37.312518] }
], {
mapStateAutoApply: true
}).then(function (route) {
route.getPaths().options.set({
// в балуне выводим только информацию о времени движения с учетом пробок
balloonContentBodyLayout: ymaps.templateLayoutFactory.createClass('$[properties.humanJamsTime]'),
// можно выставить настройки графики маршруту
strokeColor: '0000ffff',
opacity: 0.9
});
// добавляем маршрут на карту
map.geoObjects.add(route);
});