Доброго времени суток, тостеровчане.
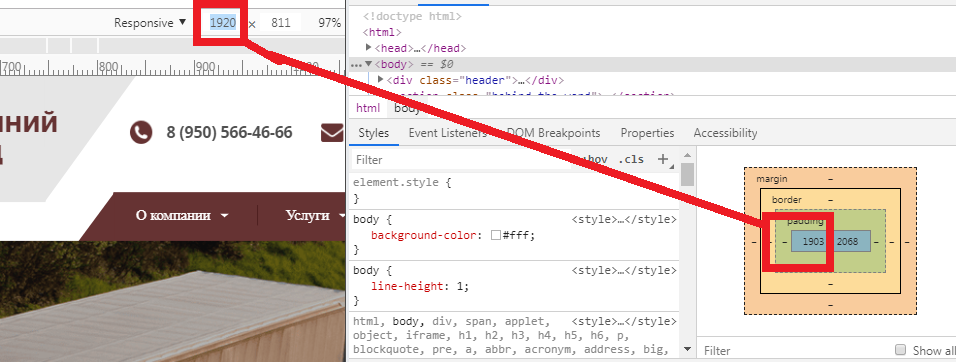
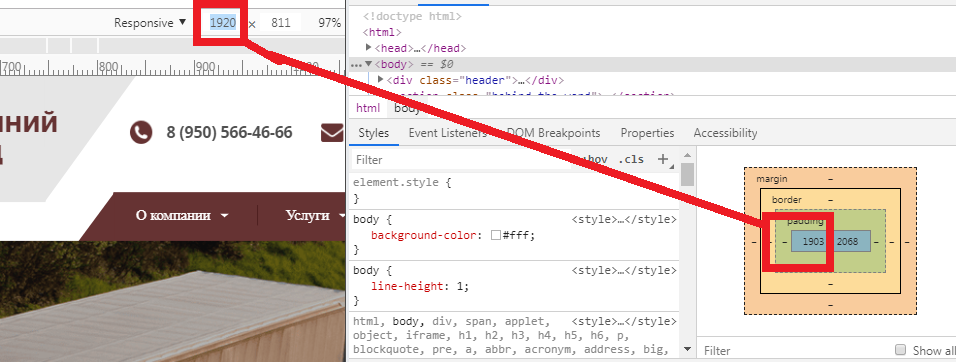
Дело в том, что в режиме адаптивного дизайна выставляя одинаковые ширины окон в FF и хроме ширина тега body будет разной. В хроме она будет на 17px меньше чем ширина окна.

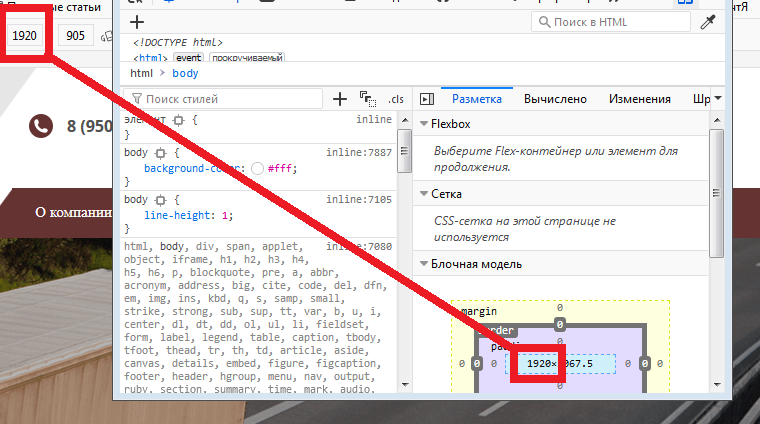
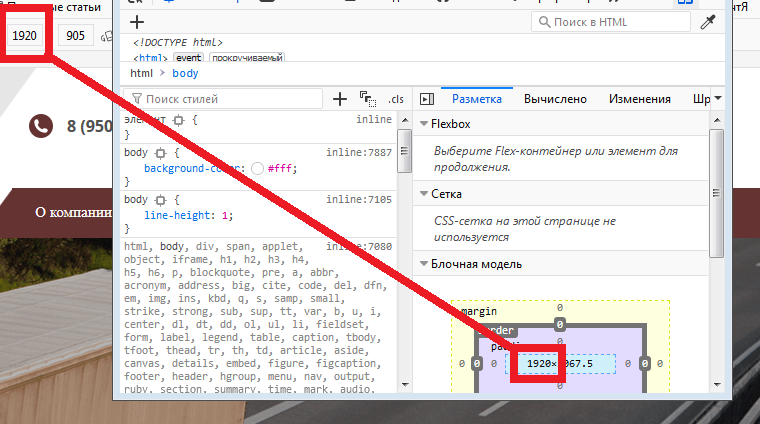
А в FF всё нормально

Из-за этого такие значения как margin-left/right или right/left будут по разному отображать картинку и сложно достичь pixel perfect.
Раньше решал эту проблему выставляя body width: 100vw; Но при таком подходе если высота страницы больше чем высота окна - появляется горизонтальный скролл в хроме, так и не понял откуда он появляется.
Как вы решаете эту проблему.
Если же у вас её нету, то какими средствами вы пользуетесь чтобы достичь кроссбраузерности.
Заранее благодарю за ответы.
p.s.
Использую бутстрап 4 в который вшит normalize.css.