Проблема:
Свойство hyphens работает только в Google Chrome, в остальных браузерах не работает (пробовал Safari, Firefox, Opera, YB, Edge)
Заметил, что для hyphens важно значение атрибута
<html lang="ru">, и если в моём случае сменить на en, то с кириллицой перестанет работать это свойство и в Google Chrome
Так же, не удалось найти поддержку "ru" на
caniuse, хоть и показывает global 98%
Может есть варианты, чтобы повторить такое поведение?
Важно чтобы перенос происходил автоматически, нельзя фиксированно указать где будет перенос, т.к если у карточки будет достаточно места, то перенос не нужен
Или всё же я что-то неверно использую?

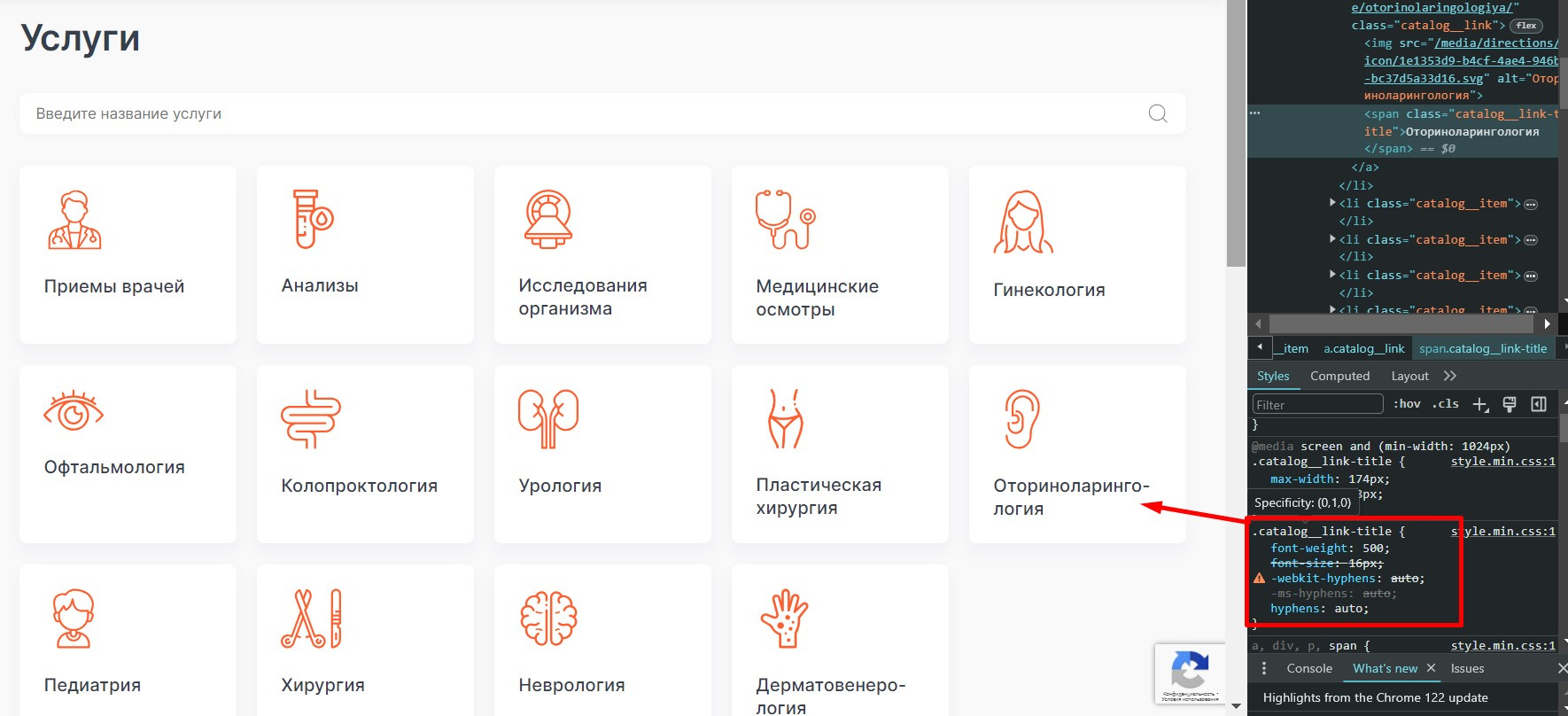
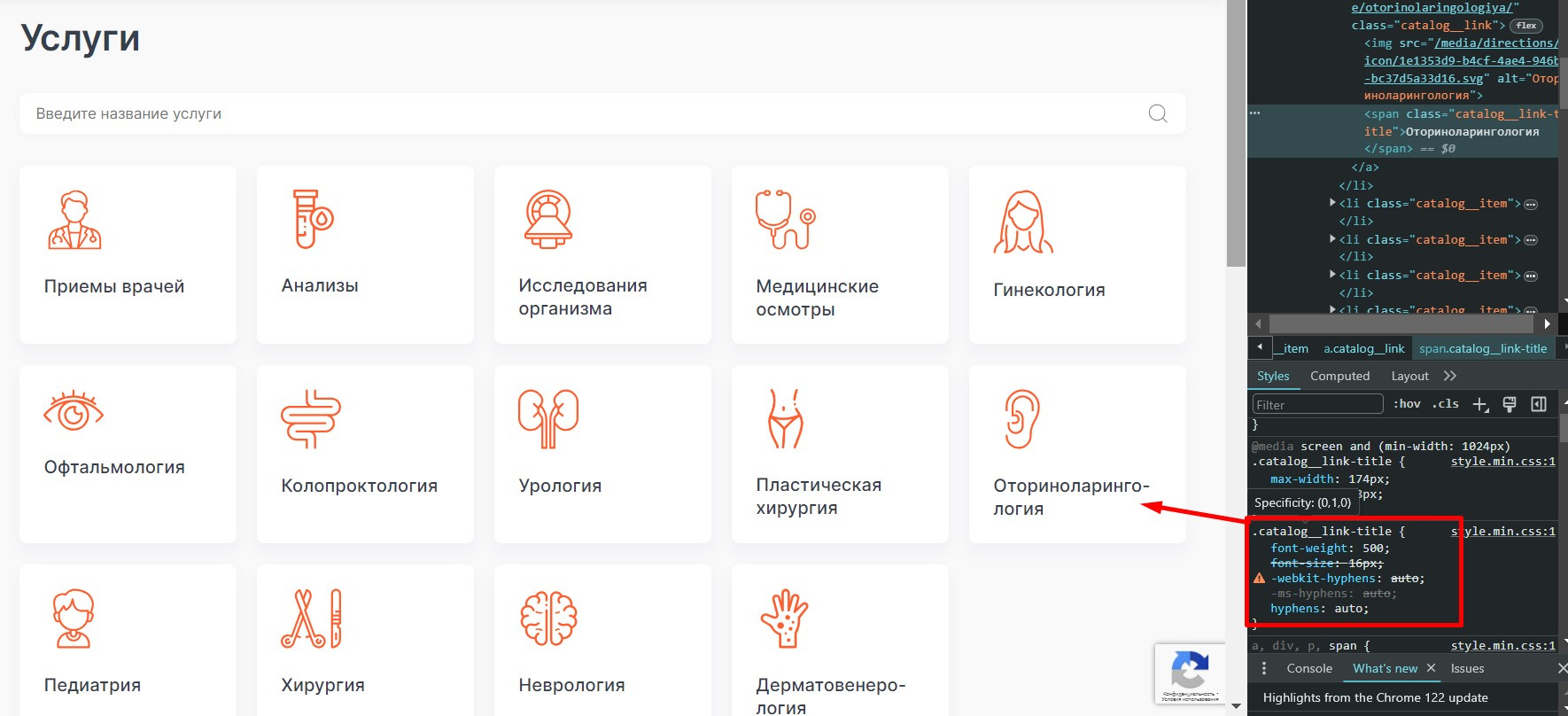
Рис. 1 Google Chrome ,
<html lang="ru">

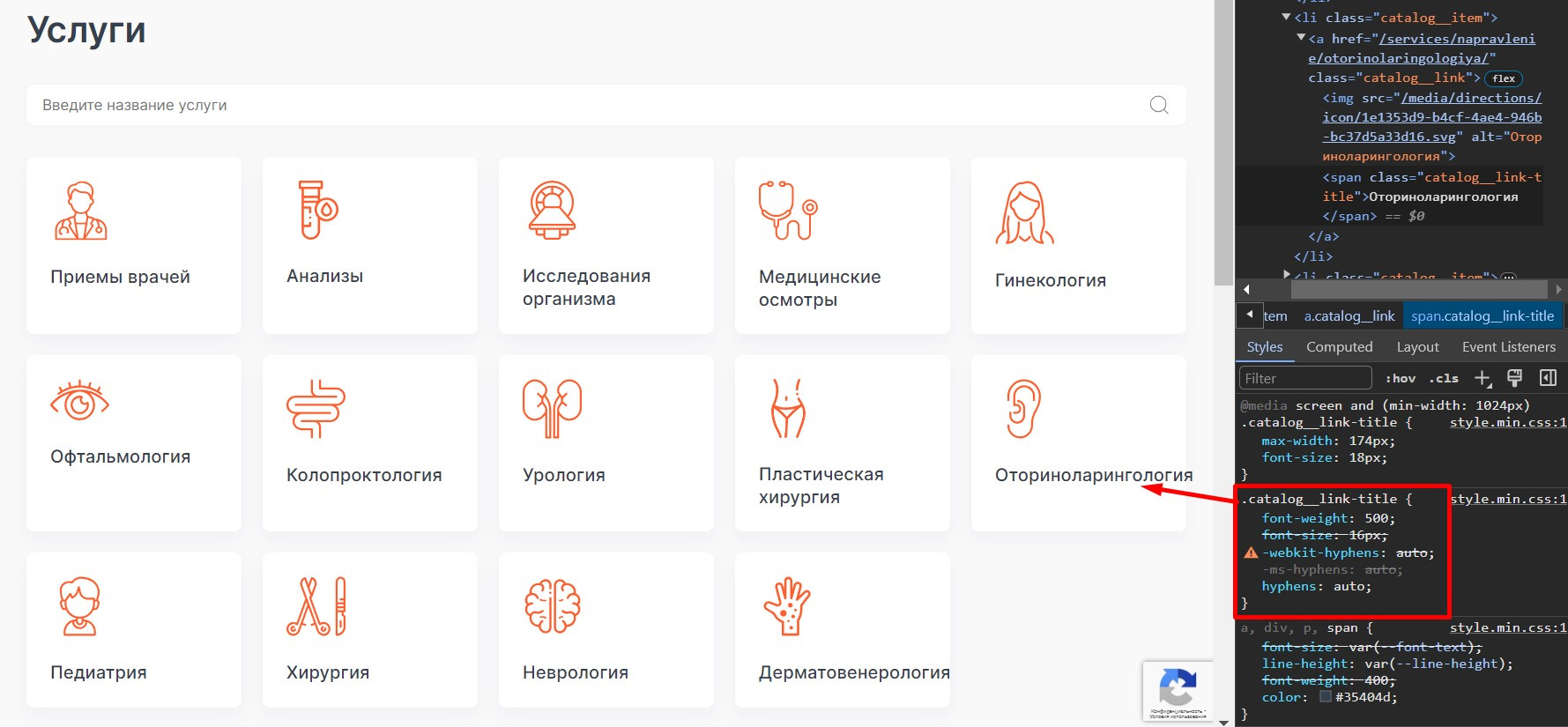
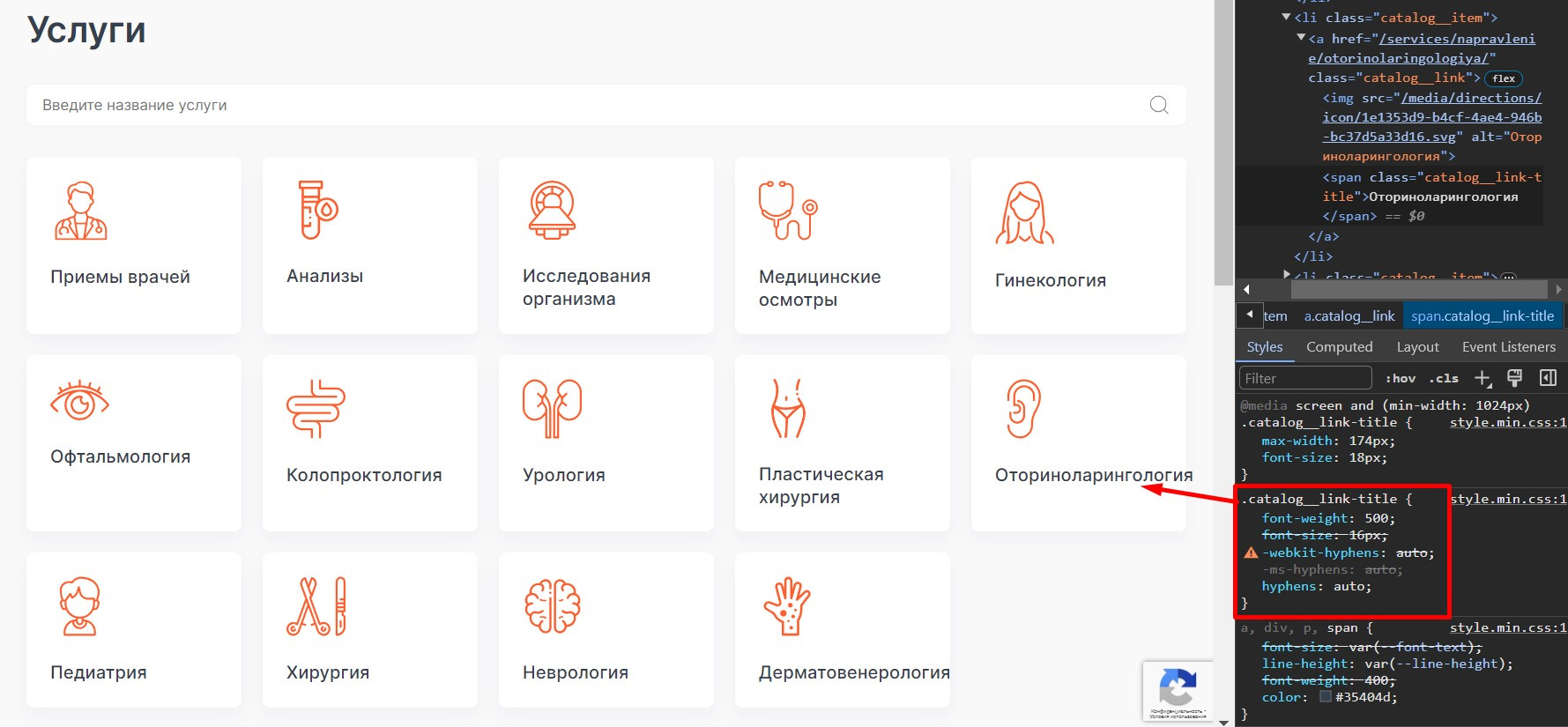
Рис. 2 YB и у всех остальных браузерах так же,
<html lang="ru">