Есть 2 функции, которые по нажатию на кнопку "Ок" должны с помощью ajax вернуть на страницу ответ, соответственно есть для них и 2 ajax функции. Обе функции практически идентичны, но вторая не работает.
Код второй функции:
@app.route('/act_2', methods = ['GET', 'POST'])
def act_2():
#try:
foo = guard(request.form['foo'])
y0 = float(guard(request.form['y0']))
h = float(guard(request.form['h']))
a = float(guard(request.form['a']))
b = float(guard(request.form['b']))
method = request.form['method']
ans = acting_2(foo, y0, h, a, b, method)
return json.dumps({'act_2': ans})
#except:
#err = "Ошибка"
#return json.dumps({'act': err})
Код ajax для второй функции:
function act_2() {
$.ajax({
type: "POST",
url: "/act_2",
data: $('form_2').serialize(),
type: 'POST',
success: function(response) {
var json = jQuery.parseJSON(response)
$('#act_2').html(json.act)
console.log(response);
},
error: function(error) {
console.log(error);
}
});
}
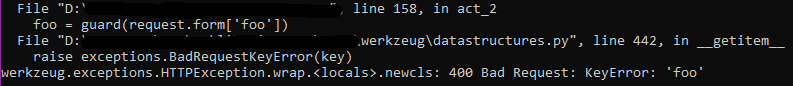
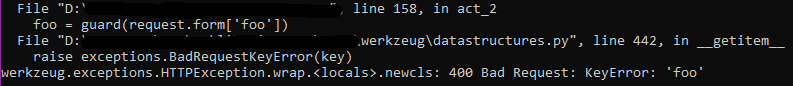
Ошибка:

Сама форма:
<form action = "/act_2" method="POST" name="form_2">
<p>
y' = <input type="text" name="foo"><br>
</p>
<p>y(0) = <input type="text" name="y0" size="1"></p>
и т.д
И тоже самое с первой функцией, но которая работает:
@app.route('/act', methods = ['GET', 'POST'])
def act():
try:
foo = guard(request.form['foo'])
a = float(guard(request.form['a']))
b = float(guard(request.form['b']))
e = float(guard(request.form['e']))
method = request.form['method']
est = int(request.form['est'])
ans = acting(foo, a, b, e, method, est)
return json.dumps({'act': ans})
function act() {
$.ajax({
type: "POST",
url: "/act",
data: $('form').serialize(),
type: 'POST',
success: function(response) {
var json = jQuery.parseJSON(response)
$('#act').html(json.act)
console.log(response);
},
error: function(error) {
console.log(error);
}
});
}
<form action = "/act" method="POST" name="form">
<p>
<input type="text" name="b" size="1"><br>
<font size="20">∫</font>
<input type="text" name="foo"> dx<br>
<input type="text" name="a" size="1">
</p>
и т.д.
По ошибке находятся решения в изменении разных названий имен из формы и имен в реквесте в питоне, но у меня они итак одинаковые.
Дополню еще, что если раскомментировать исключения на стороне сервера, то сообщение "ошибка" возвращается на странице, т.е сам ajax, по-идее, работает. Сама проблема в том, что форма как-бы или не существует или считает, что ничего не принимает.