Это даже багом браузера назвать нельзя. Такая особенность.
Если коротко, то проблема в том, что не проставлен метатег viewport, а у ссылок не задан font-size (Хотя бы относительный, в em или rem).
Страница считается не mobile-friendly. Браузер в таких случаях может увеличить размер шрифта, чтобы было его удобнее читать. Но размеры отступов (у вас это 2em) браузер не пересчитывает и получается, что размер шрифта вроде нормальный, а размер отступов - уменьшенный (на самом деле, размер отступов нормальный, а размер шрифта - увеличенный - для удобства).
После того, как вы взаимодействовали с элементом (ссылкой в вашем случае), производится его перерисовка, браузер понимает, что страница смотрится хорошо с текущим размером шрифта и устанавливает уже реальные отступы.
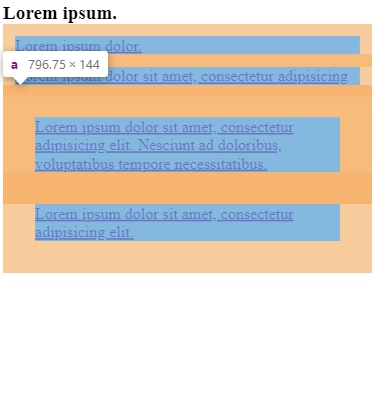
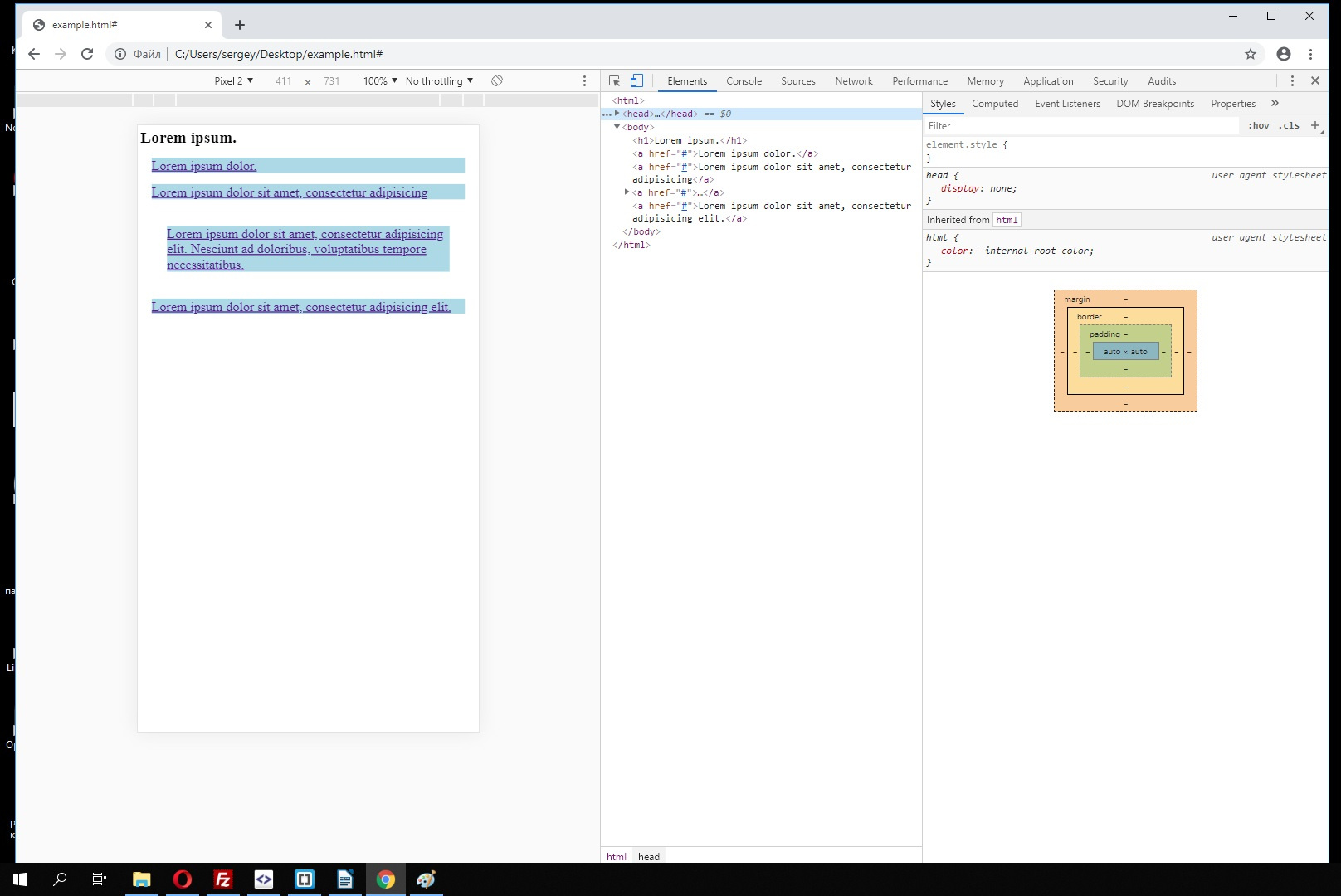
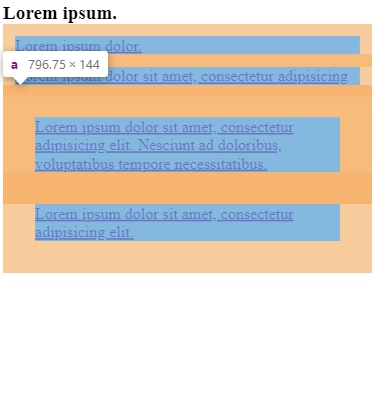
На скриншоте ниже видно, что у нижних двух ссылок (я с ними взаимодействовал) отступ margin гораздо больше, чем у первых двух.
Если сложно понять, то просто поставьте у body в стилях font-size и всё должно встать на свои места. :)