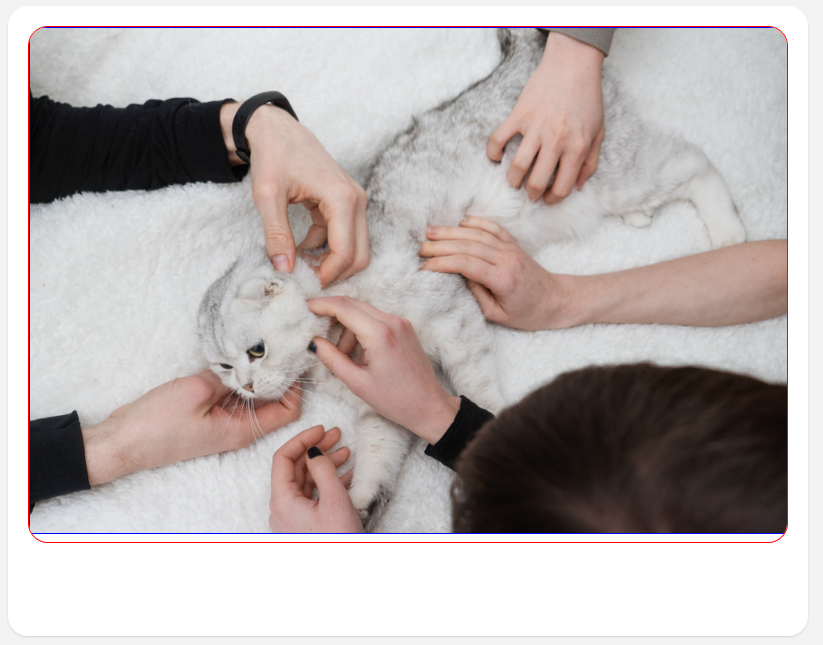
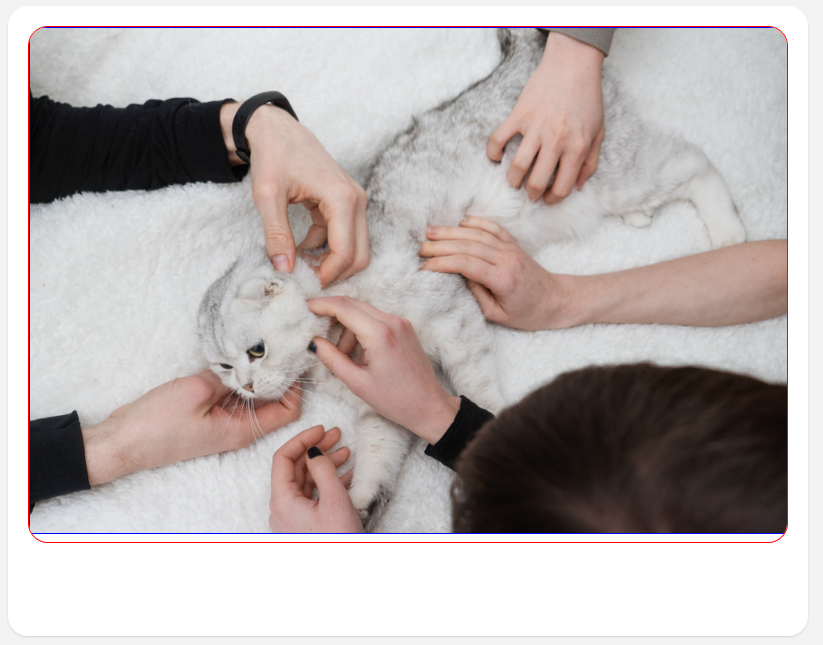
Есть div, внутри которого находится картинка, но снизу она обрезается, почему? (красная рамка - div, синяя рамка - картинка)

<div class="entry__content">
<a class="entry__content_link" href="#"></a>
<figure>
<div class="image-wrapper">
<img src="https://leonardo.osnova.io/a65226b7-44ae-1315-3b39-b33412f21177/" alt="">
</div>
<figcaption class="image-caption">
<span class="image-caption__title"></span>
<span class="image-caption__author"></span>
</figcaption>
</figure>
<h2></h2>
<p></p>
</div>
.entry__content {
font-size: 18px;
line-height: 1.6em;
overflow-wrap: break-word;
word-wrap: break-word;
position: relative;
.entry__content_link {
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
h2 {
margin-bottom: 6px;
}
figure {
margin: 0;
}
figcaption {
font-size: 15px;
line-height: 22px;
margin-top: 7.25px;
}
.image-wrapper {
position: relative;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
overflow: hidden;
border: 1px solid red;
img {
border: 1px solid blue;
width: 100%;
}
}
}